ボタンに画像とテキストを表示するにはどうすればいいでしょうか? ではダメなんでしょうか? Button の中に StackPanel を追加し、StackPanel の中に Image と Label を追加すれば、ボタンに画像とテキストを表示できます。 実行結果 上記のHTMLファイルを表示します。 下図の画面が表示されます。 アイコンつきのボタンが表示できました。 ボタンをクリックするとアイコン画像がずれるためクリック状態がわかります。 (下図左がクリックされていない状態、右がクリックNET TIPS Windowsフォームのボタンでテキストの前に画像を表示するには?、30、35、C#、VB デジタルアドバンテージ 一色 政彦

Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media
Html ボタン クリック 画像表示
Html ボタン クリック 画像表示-一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng の2ファイルをウェブサーバにリクエストしてWidth属性とheight属性は、画像の表示サイズをピクセル数で指定します。 次の例では、80×30pxの画像を埋め込んでいます。(画像の実際のサイズをそのまま指定しています) form要素の設定を上書きする属性




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
画像を切り替える方法(基本編) ではまず最初に、 基本的な画像の切り替え方法 を学びましょう。 以下のコードをご覧ください。 var pics_src = new Array("pics/1jpg","pics/2jpg","pics/3jpg");HTML タグ(目的別 タグのtype属性の値にimageを指定すると、画像ボタンを作成します。 画像ファイルはsrc属性で指定します。画像ボタンにはalt属性が必須となります。 type="image"の場合に指定可能な属性 ブラウザ上の表示 フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で
画像付きのsubmitボタンを表示する スポンサード リンク 画像付きのサブミットボタンを出力するには、タグを使用します。Var num = 0;送信ボタンが画像に変われば成功です。 変更前を確認する 今回追加したHTMLソースを確認 今回追加したHTMLソースの内容を確認しておきましょう。 画像ボタンを作成する input要素のtype属性の値にimageを指定すると、画像ボタンを作成することができます。
フォームで使用するボタンには、input要素で作る方法とbutton要素で作る方法がありました。 HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button) HTML フォーム5 ~ input要素(11)画像ボタン(image) HTML フォーム6 ~ button要素で作るボタン 今回は、ボタン部品の作り方について 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。このタグに指定できる属性と詳細は以下をご覧ください。 type="image" INPUTタグのタイプが画像であることを示します。 src=""HTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < p > こんにちは。 < button type = " button " > クリック! ボタンを使いこなすために、まず type 属性の3つの値を




ポップアップ について Satoriサポートセンター




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介
Button Sample ボタン Webブラウザで表示すると下記の画像の通りとなります。 html ラジオ項目 css inputtype="radio" label { backgroundimageurl(ラジオボタンの画像png) } この指定を日本語にすると 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。




Shopify ページ上にシェアボタンを設置する方法 Sharethis




Html5 Javascriptによるフォームバリデーション Javascript編 株式会社lig
ラジオボタンを画像にする 上記の流れで練習してみました。 HTMLでラジオボタンを作る 画像をクリックして切り替え表示する画像ギャラリーをまとめるためのdiv要素を作成します。 そしてdiv要素の中にinput type="radio"でラジオボタンを作成します。画像が表示できない場合の代替テキスト必須 "確認する" name ="固有名" 入力に付ける固有名 "text1" value ="値" サーバに送信する値 "A" disabled 入力の無効化 "disabled" height ="高さ" 画像の高さ(ピクセル) ※HTML5で追加 "0" width ="幅" 画像の幅(ピクセル) ※HTML5で追加 "0" Otulook19の受信メールに関しての質問です。 HTML形式の受信メールの一部宛先のものが表示されません。 数は少ないのですが正常に表示されるものも有り 表示されないメールに関しても、転送や返信ボタンを押すと表示されます。 また、宛先によってはブラウザで表示ができ、正常に表示




Astceilsiseorrs Html Lomando Wiki Fandom




事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成
画像付き文字を選択させるには? html の select タグは、一種の選択肢です。 普段は選択済み要素だけが表示されていて、タグをクリックした時だけ、選択肢の内容がプルダウン形式で表示されますね。 この select は文字 ボタンをクリックすると画像をランダムに表示させたい score 32 ボタンを押すと、ランダムに画像を表示させたいのですが、表示すらされません。 < html > < head > < meta charset = "utf htmlに表示された画像グループをcanvasに描画したい HTMLで画像を表示するにはimgタグを使用します。 src属性で画像のファイル名を指定します。 この場合は、image1jpgというファイル名の画像が表示されます。 この記述だけでは、表示された後に、別の画像に切り替えることはできません。




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




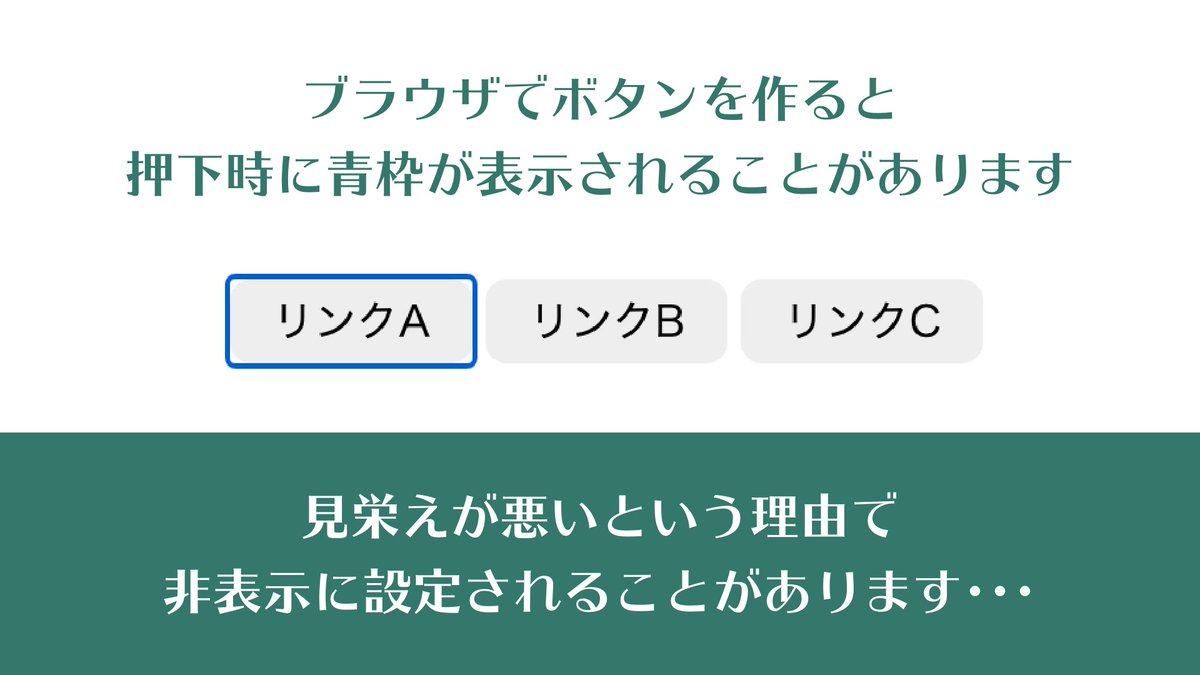
池田 泰延 Ikeda Yasunobu Htmlでボタンを作るときに意識したいこと
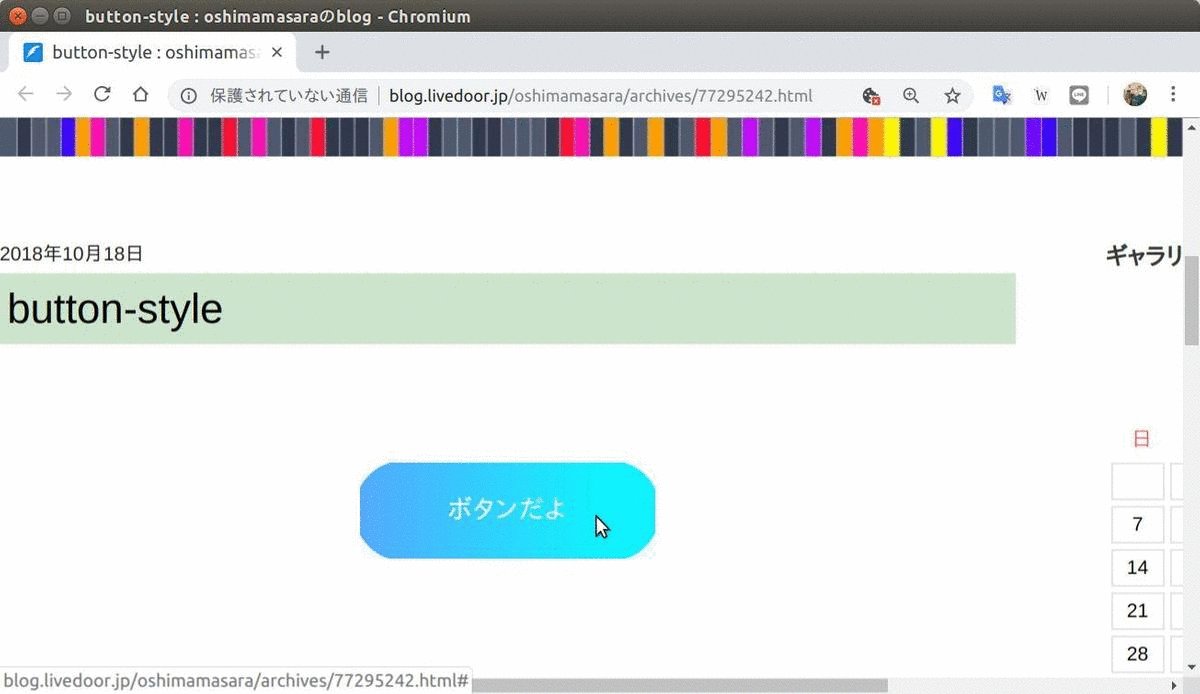
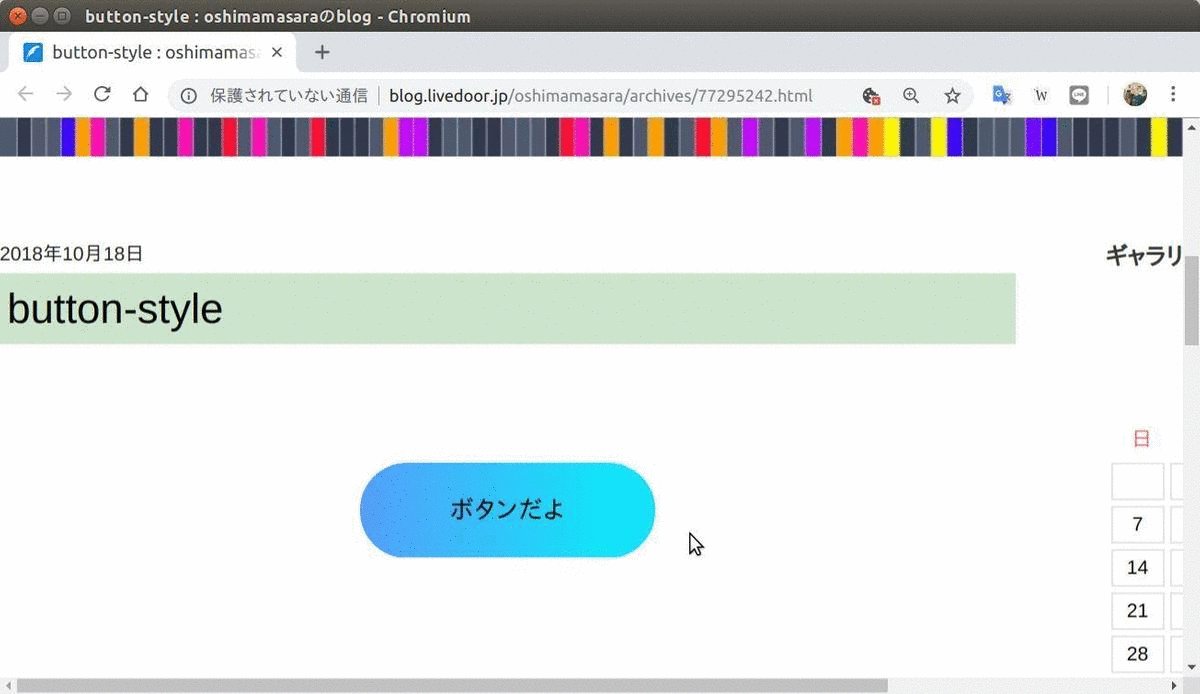
HTMLでページに画像を表示したい! でも、思ったところに配置されなくって困ってる! という入門者の方は多いと思います。 HTMLの画像は、スタイルシートやちょっとした設定で、思ったところに配置ができますよ。 今回は、HTMLで画像を思った場所に ボタンを押すと、画像を表示する これは、画像を後から挿入しているわけではなく、の中にある画像を、最初は非表示にしているだけです。 ボタンを押すとJavaScriptというスクリプト(簡単なプログラム)が作動して、非表示から表示に切り替えます。 どうやって切り替えるかというと displaynone を displayblock に変更するだけです。 アメブロでも ボタン できますが、HTMLタグが複雑に。 > FC2 も タグは使えるものの、 CSSスタイルでデザインを編集することはできませんでした。そのため Livedoorブログ内でのボタン作成方法をご紹介しますね。




Pictspaceでhtmlタグを入れる コピペでできる スマホ対応 なるへそ




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus
input type="file"ファイル選択アップロードボタンの設置まとめ Railsでプログラミングを始めた私ですが、今回の記事はRailsじゃなくて別にhtmlやjavascriptの話だなと思い、まとめました。 事の発端はユーザープロフィール画像のアップロード機能を作っていた ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。見やすいフォームを作成できれば、問い合わせや成約の増加につながるかもしれませんね。Contact Form 7プラグインで作成した問い合わせフォームとJazzy Formsプラグインで作成した見積もりフォームを例に説汎用ボタンを画像で作成した例 表示例 disabled属




購入ボタンまたは埋め込みカートの編集または削除 Shopify ヘルプセンター




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip
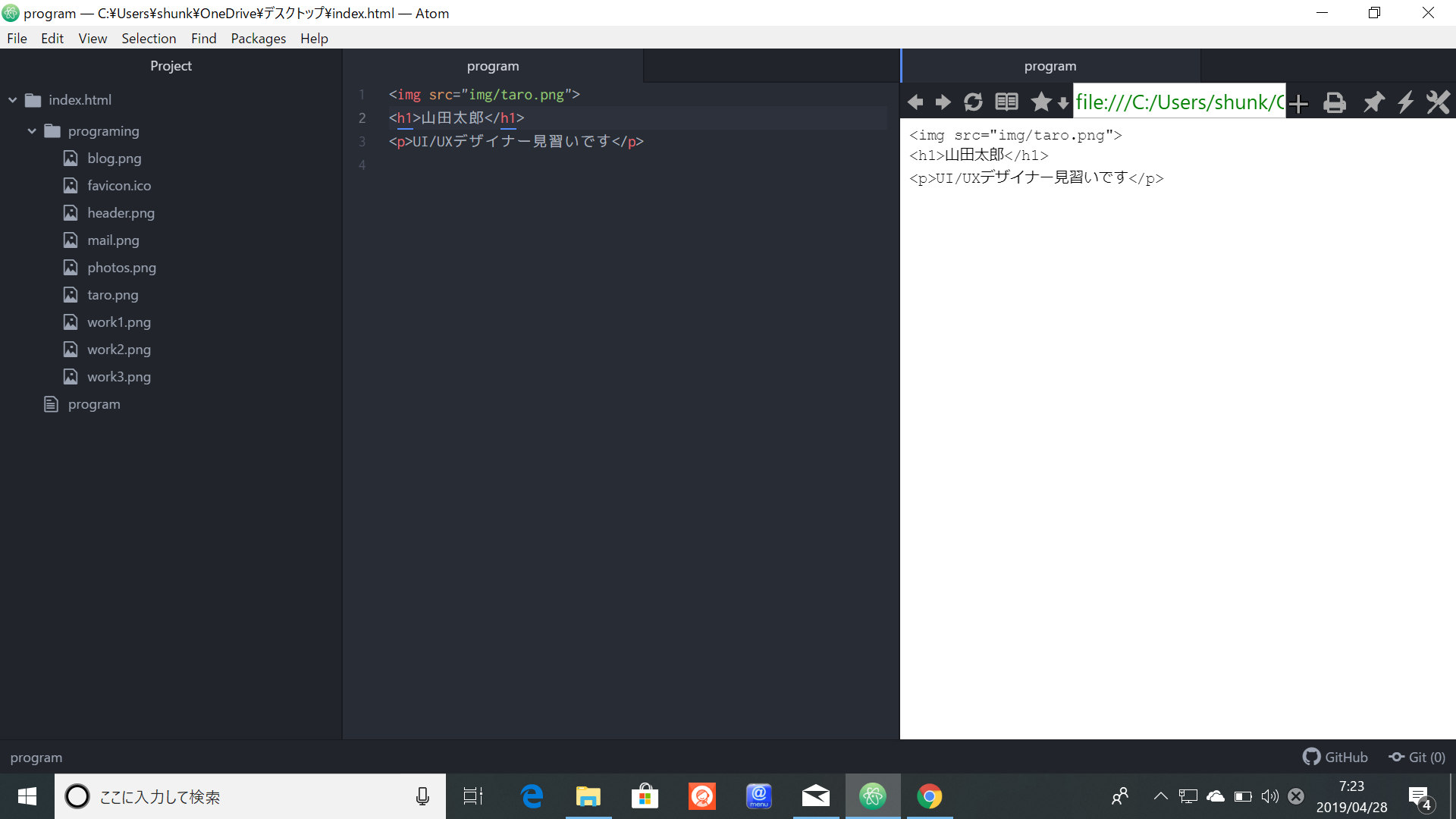
<img src="images/gujpg" alt="ジャンケン" id="janken" > « Eclipseeclipseで svn switch –relocate したい(再配置) 画像とボタンを表示させよう まずは、画像とボタンを画面に表示しましょう。 画像を変更するimgタグにid属性を指定するところがポイントです。 Default html <p>




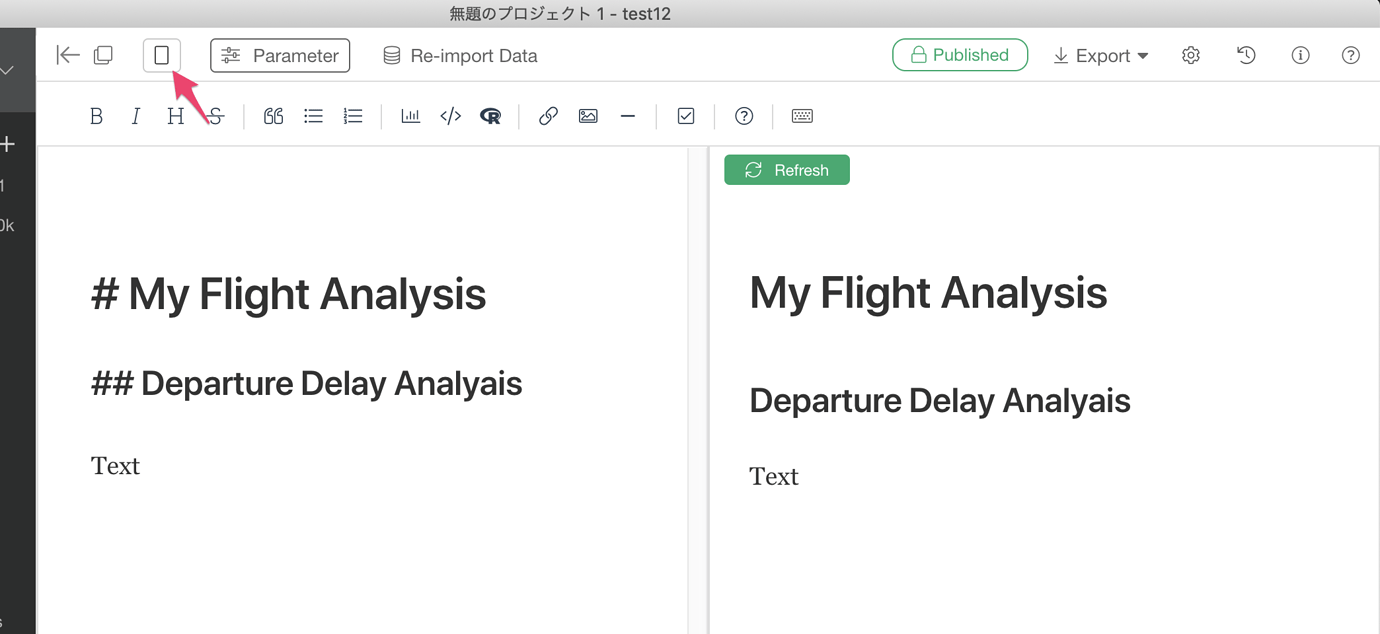
Htmlにexportしたノートに 目次が表示されない 問題 Exploratory コミュニティ




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ



1




Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive




Htmlメールがスマホで表示されない 対策方法を3つ紹介 メール配信システム Blastmail Offical Blog




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




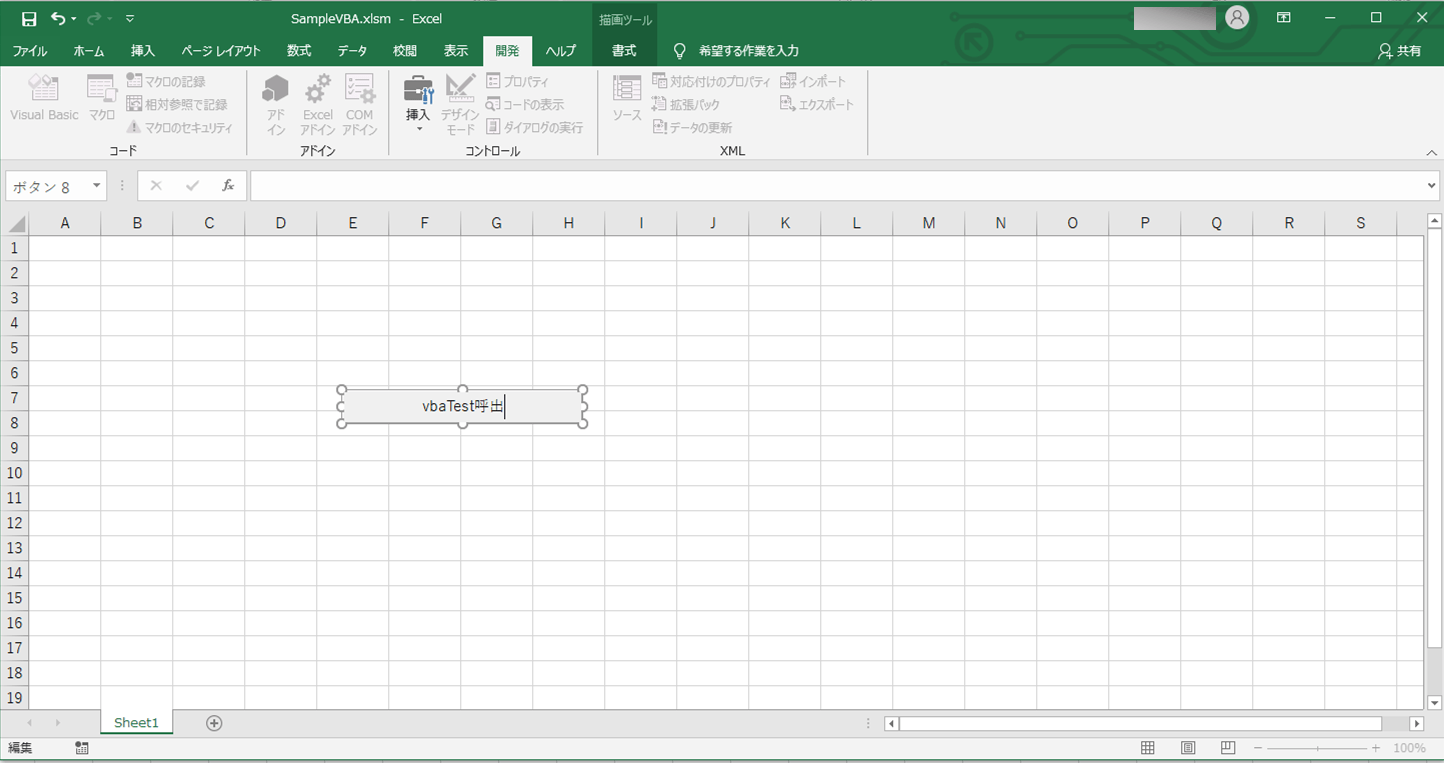
Excel Vbaでボタンが押下されたときのイベント処理を実装してみた Itエンジニアとして経験 学習したこと




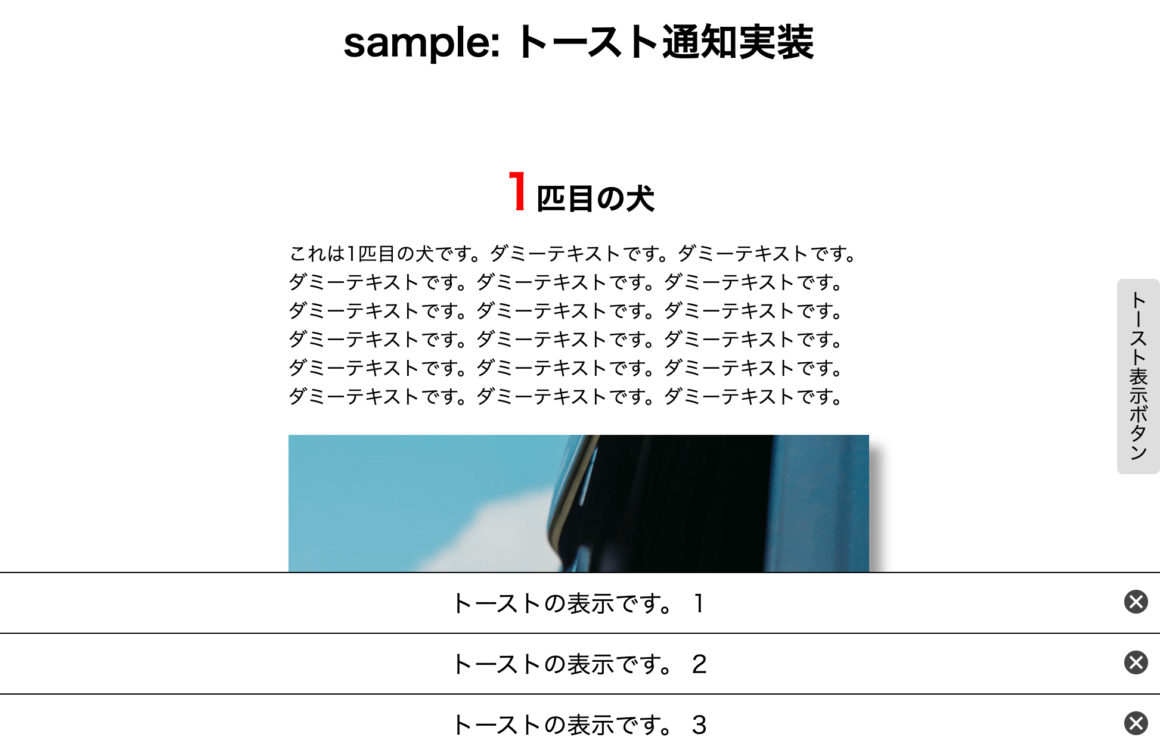
Jqueryでトースト通知の表示を実装する




マトリクス形式の回答欄を作成する Br フォームデザインのカスタマイズ Vol 3 スパイラル ディベロッパーズサイト パイプドビッツ




よく使うhtmlタグ その3 Alis




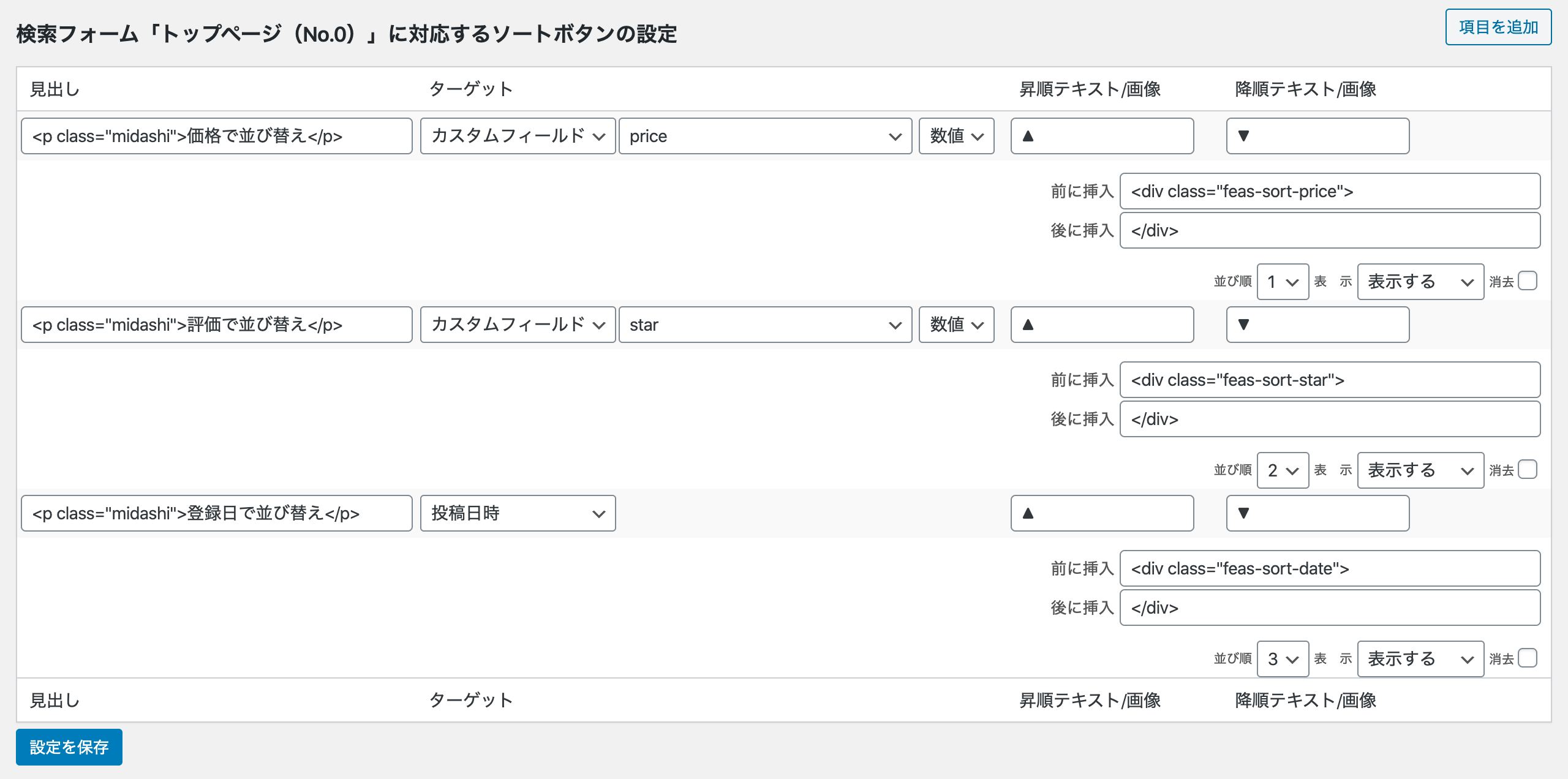
ソートボタンをデザインする Fe Advanced Search



Html コンテンツの表示 非表示 使えるuiサンプルギャラリー Kipure




Cssで作る 押したくなるボタンデザイン100 Web用



3




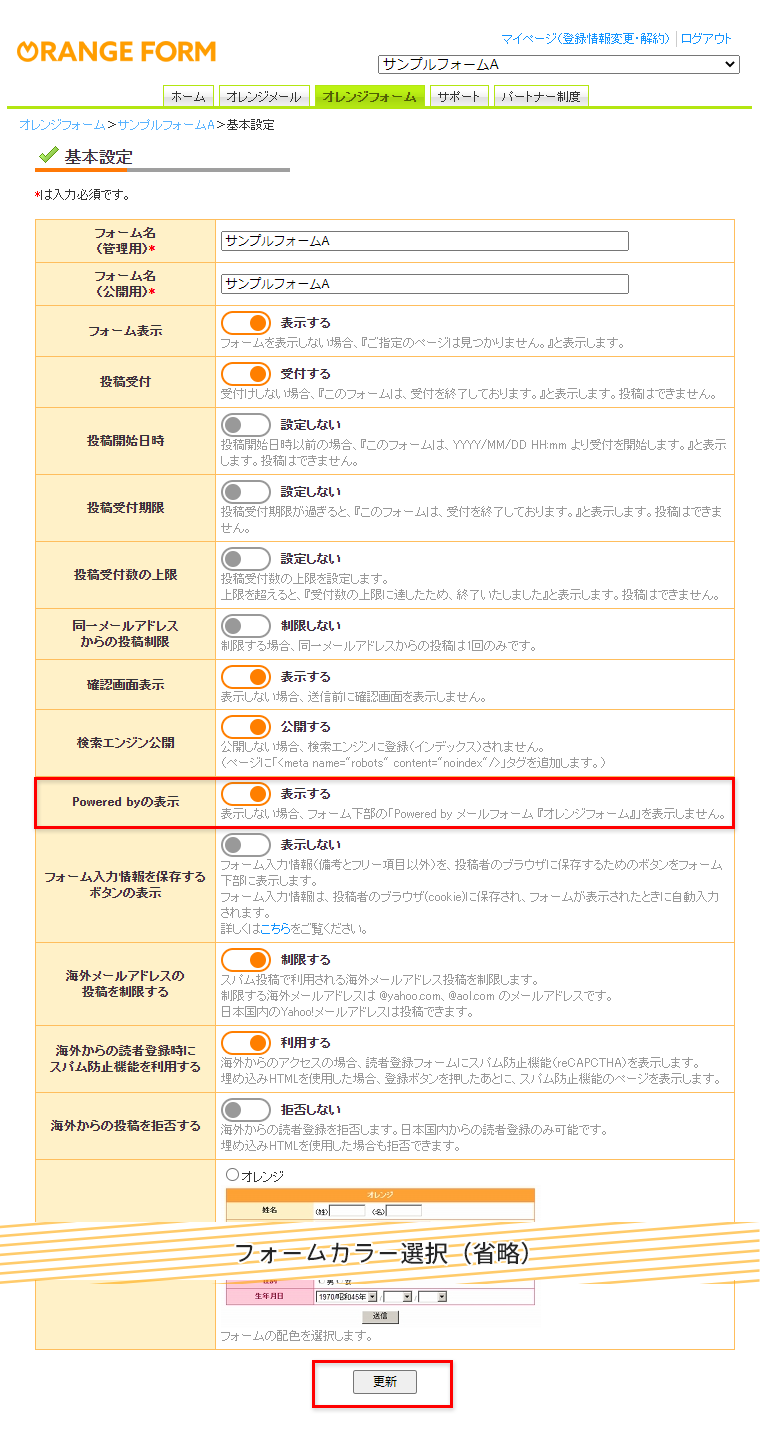
フォーム タグ取得方法 Url Qrコード 埋め込みhtml オレンジフォーム サポートサイト




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



Visual Studio Code を使った Javascript プログラミング Heroic 21




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media




Htmlとcssだけ 要素の表示 非表示を切り替える方法



Google 1ボタン バルーン の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




Css 擬似要素 Before でボタンの前にnew の文字を表示する方法 Gokan Design Studio




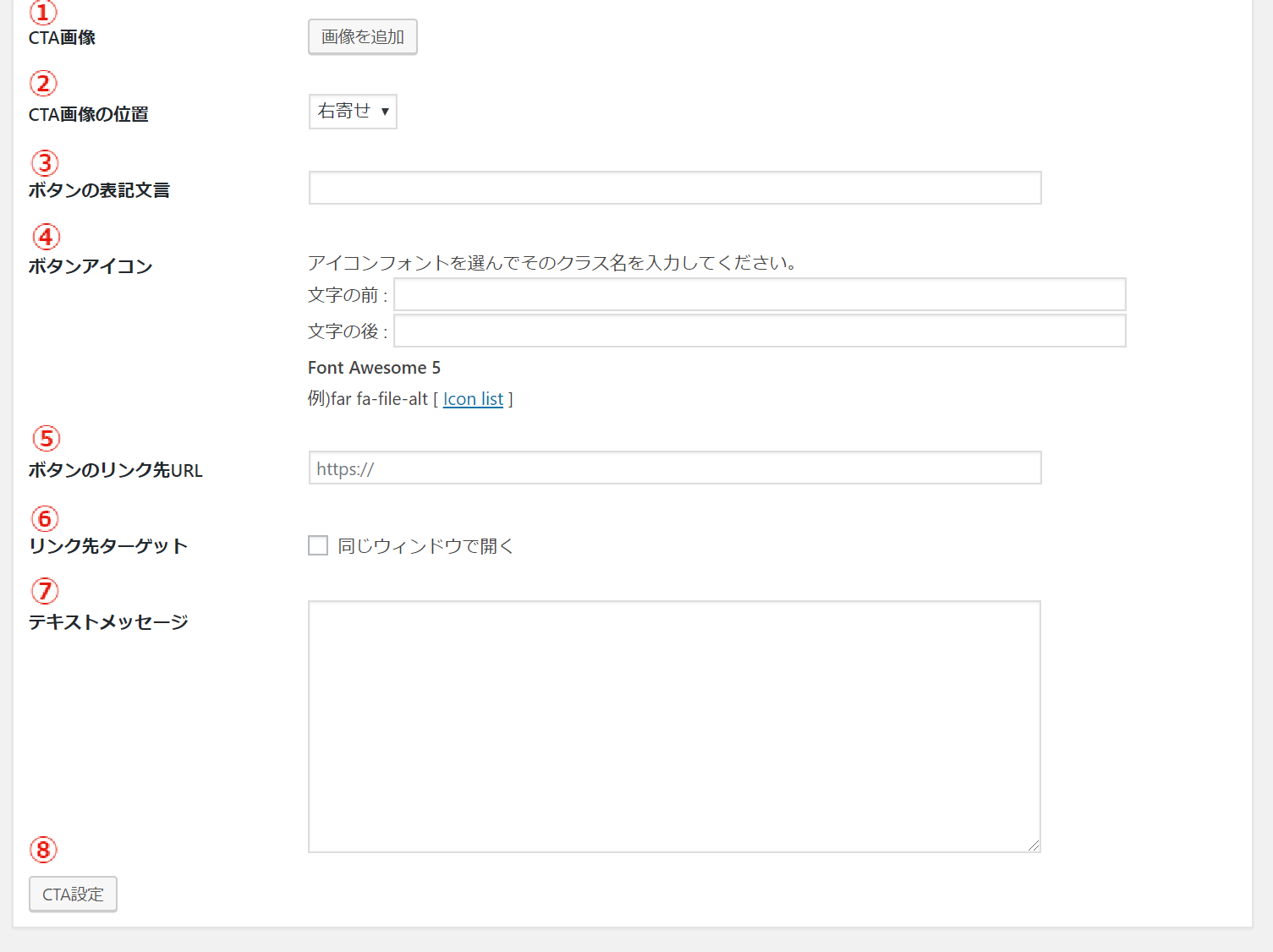
1つのctaに複数のリンク ボタン を入れる方法




ボタンなどのposition Fixedのhtml要素をサイトの幅に合わせて表示する方法




日付入力フォームのカスタマイズでもう迷わない Ieにも対応 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



1




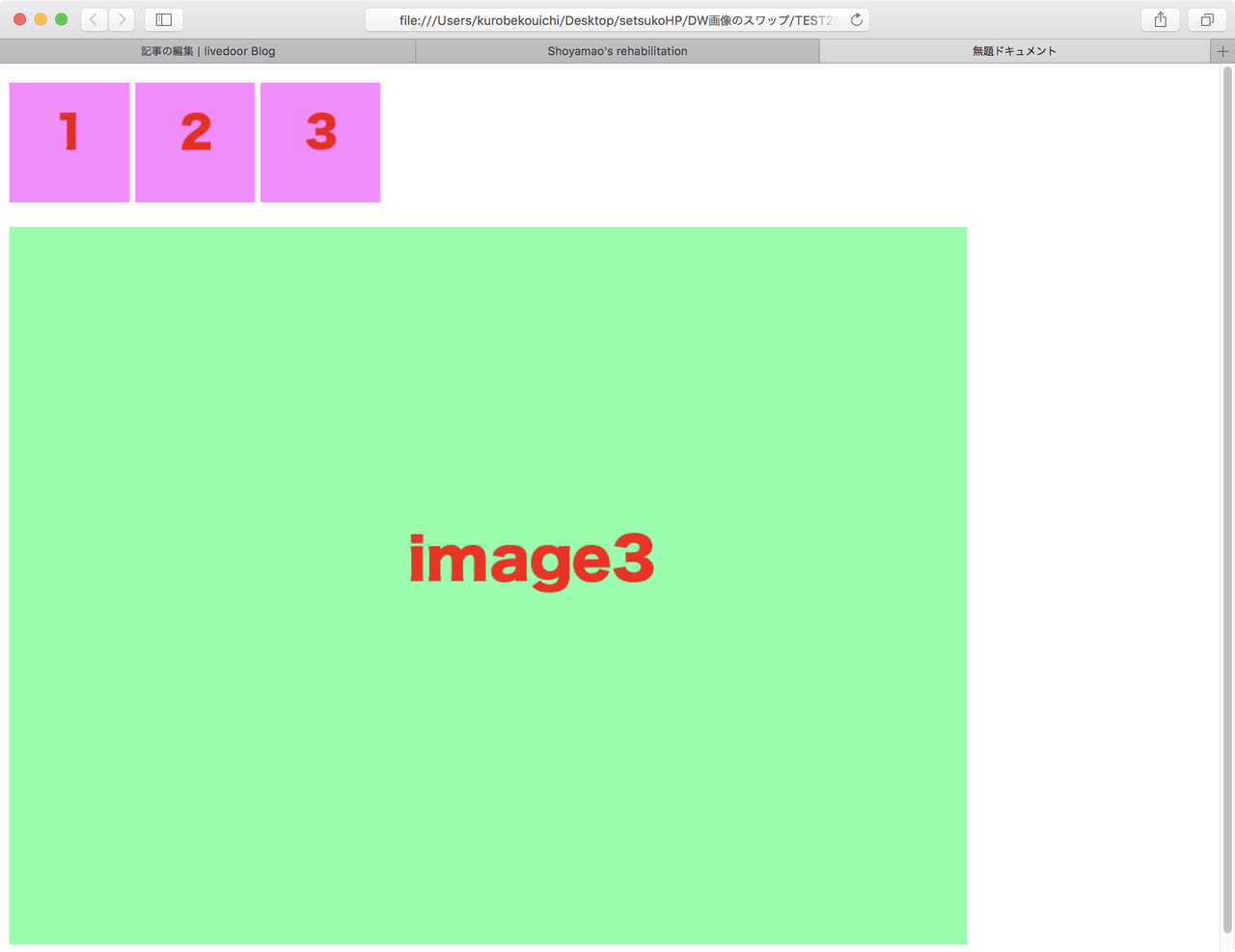
クリックしたサムネール番号を取得 Shoyamao S Rehabilitation




カスタムメッセージ Repro ドキュメント




カスタムメッセージ Repro ドキュメント




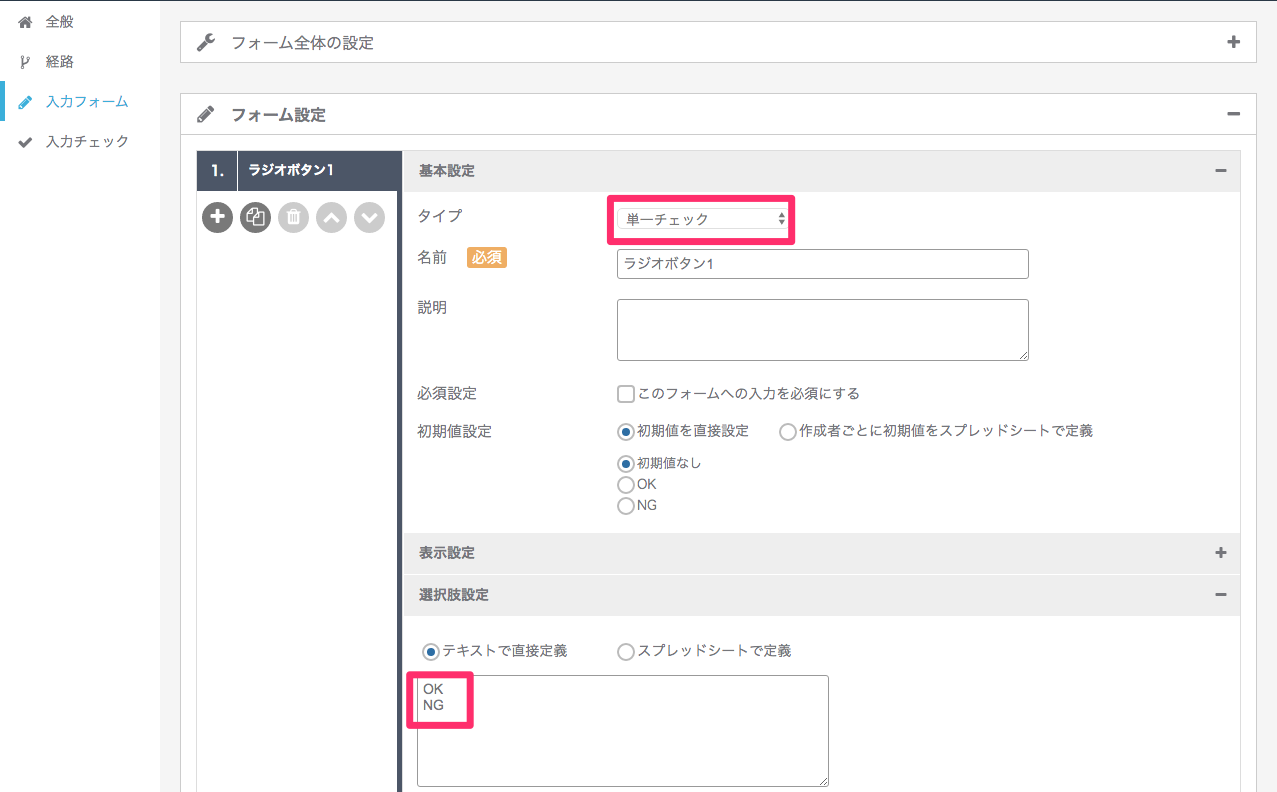
フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




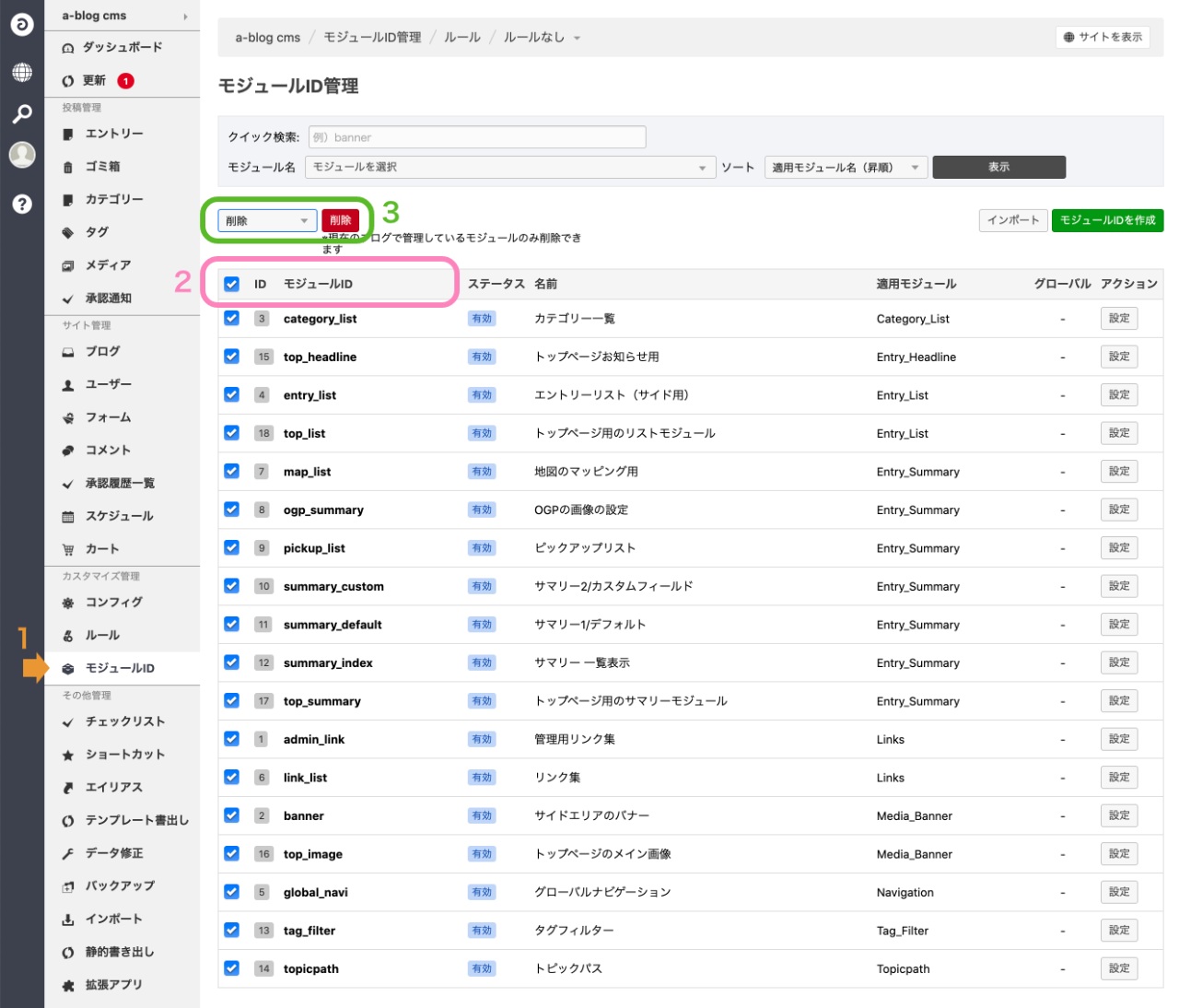
静的htmlサイトからcmsのテーマを作ってみよう 基本の総復習 ドキュメント A Blog Cms Developer




Htmlとcssだけで作る軽量サンプルのまとめ Checked疑似クラス ただ屋ぁのブログ



Forge Viewer Dbid に沿ったマークアップの表示 Technology Perspective From Japan




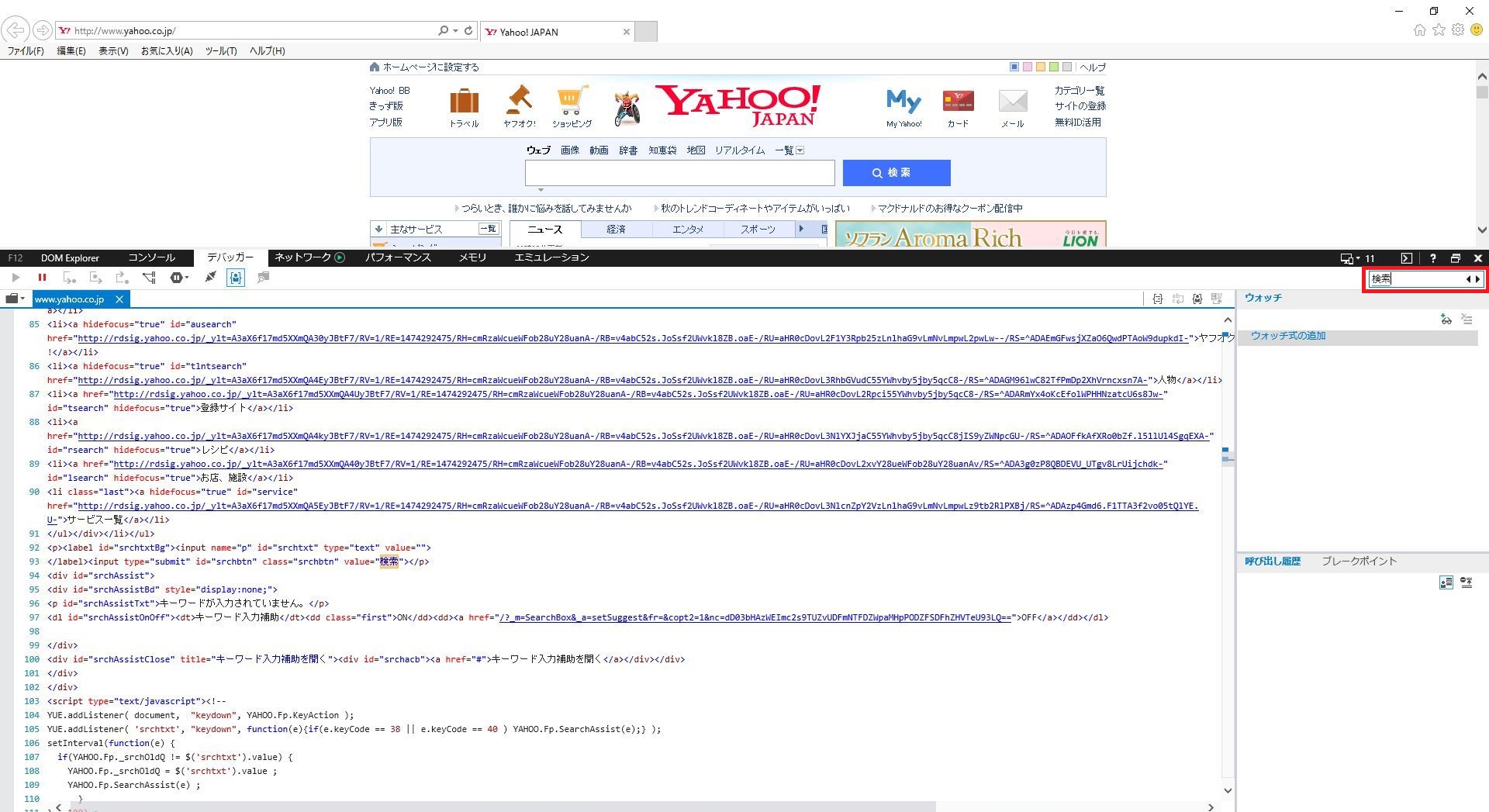
Webページのソースの確認方法と確認内容 Vba マクロ で仕事を楽しく効率化




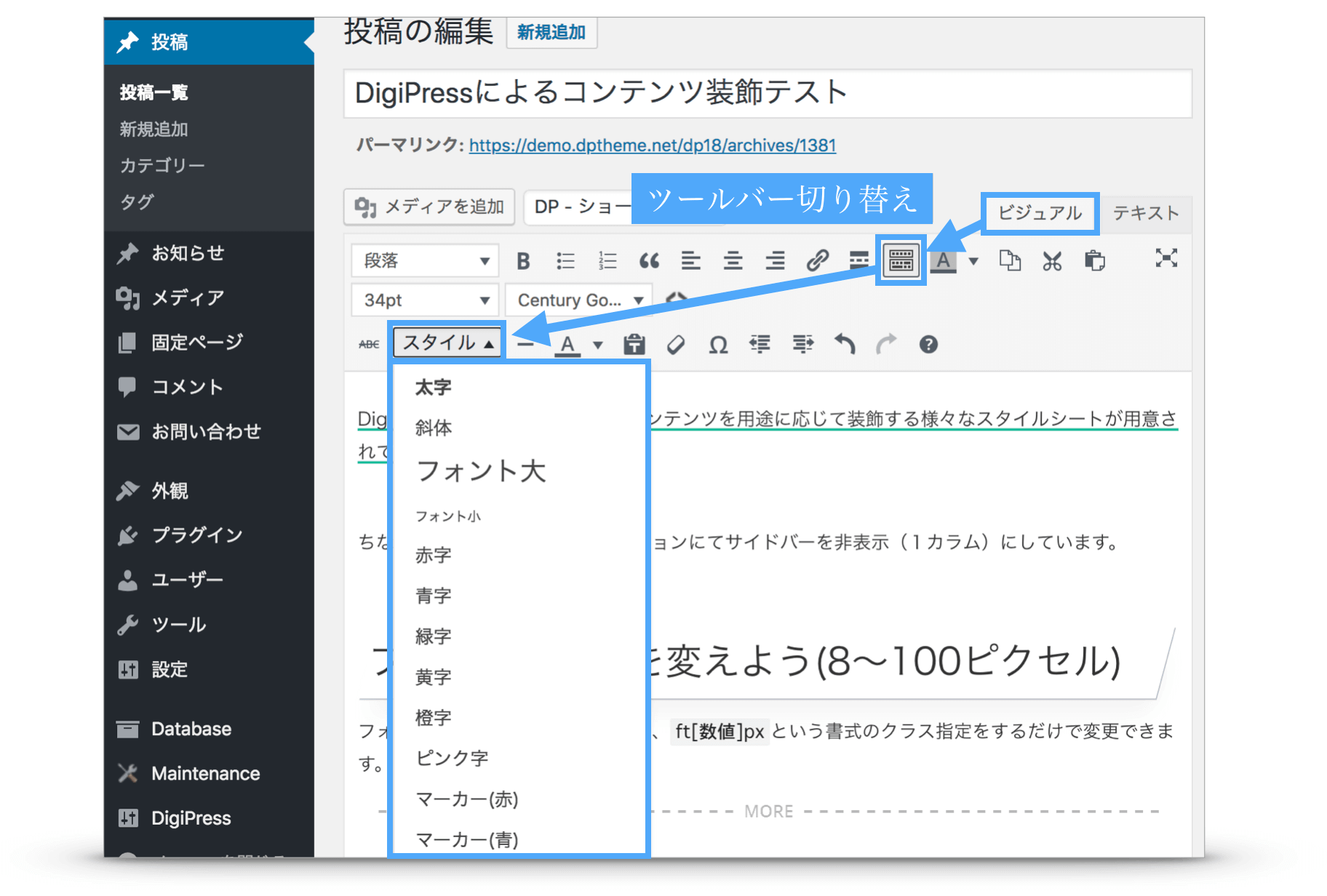
プリセット Css 装飾リファレンス Wordpress テーマ Digipress




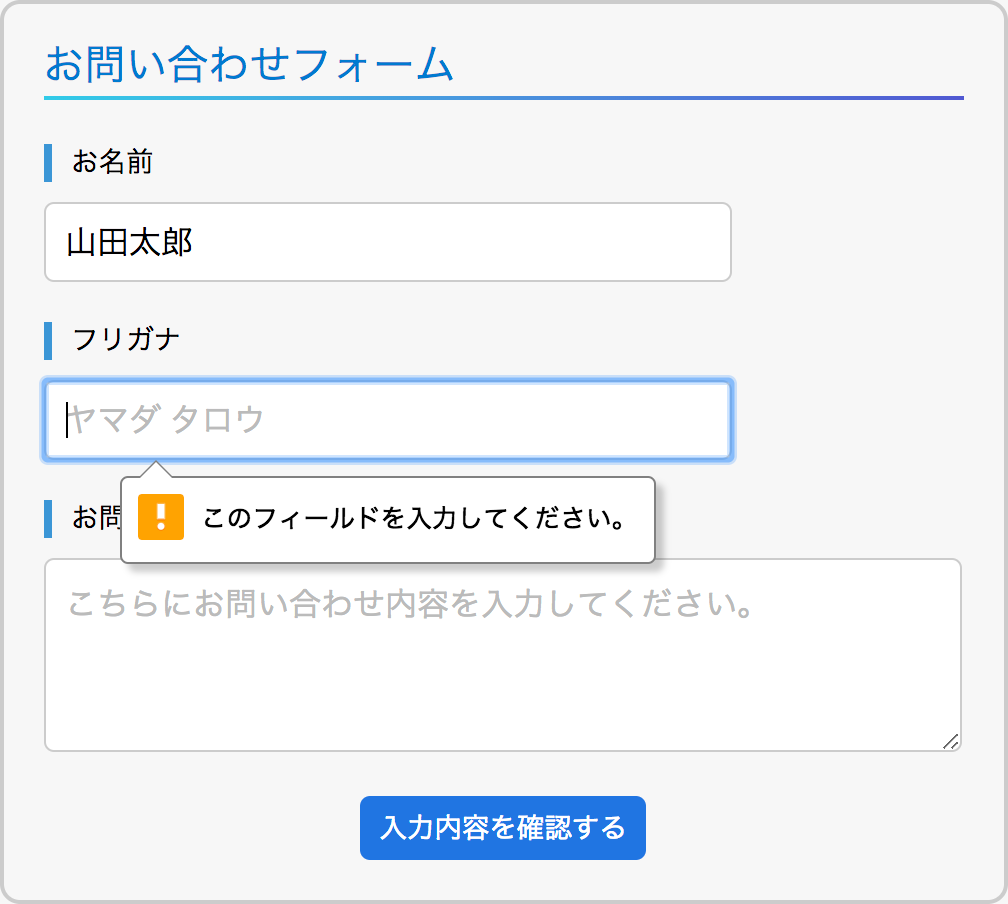
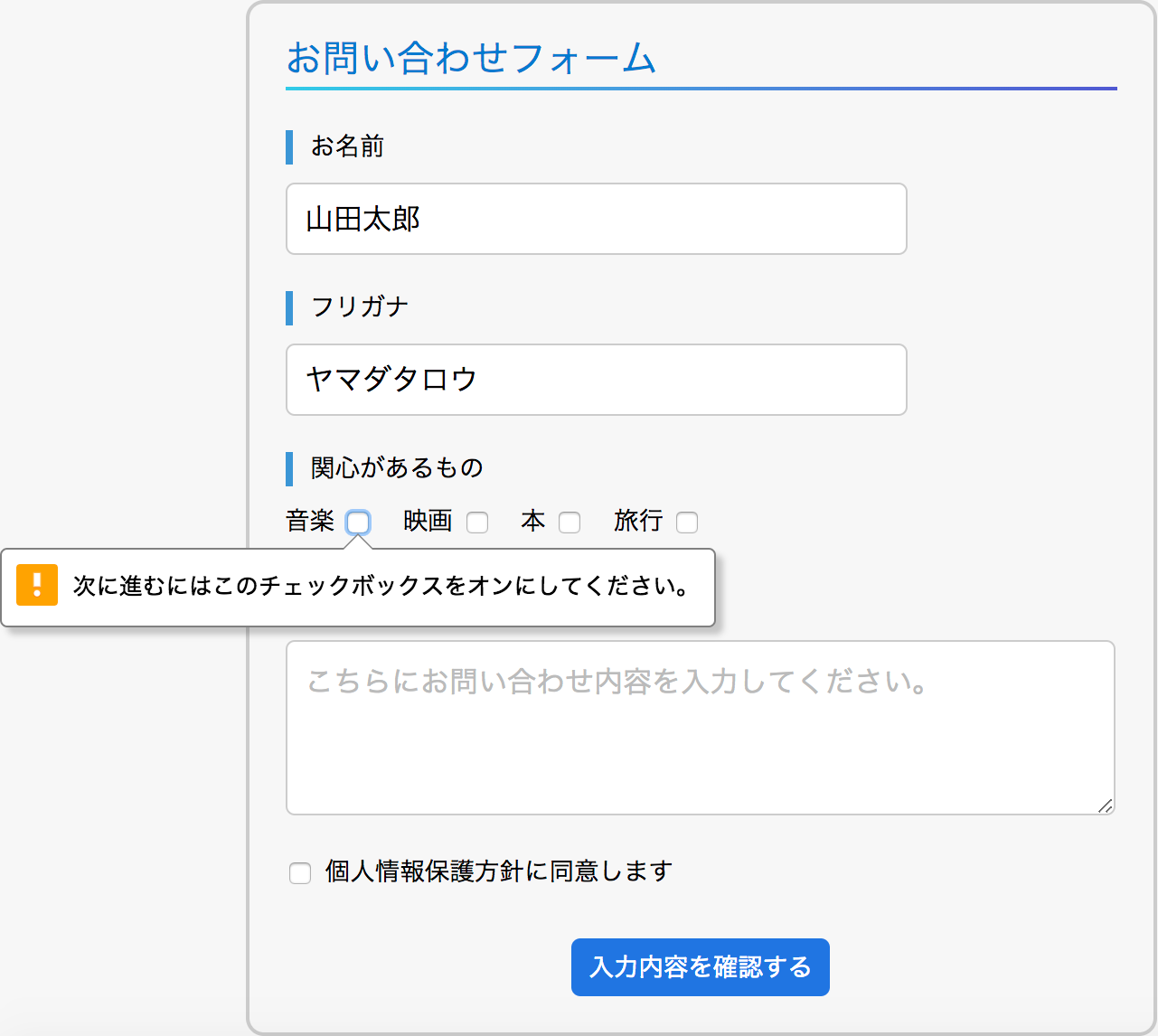
フォームの必須入力項目を指定する Graycode Html Css




フォームの必須入力項目を指定する Graycode Html Css




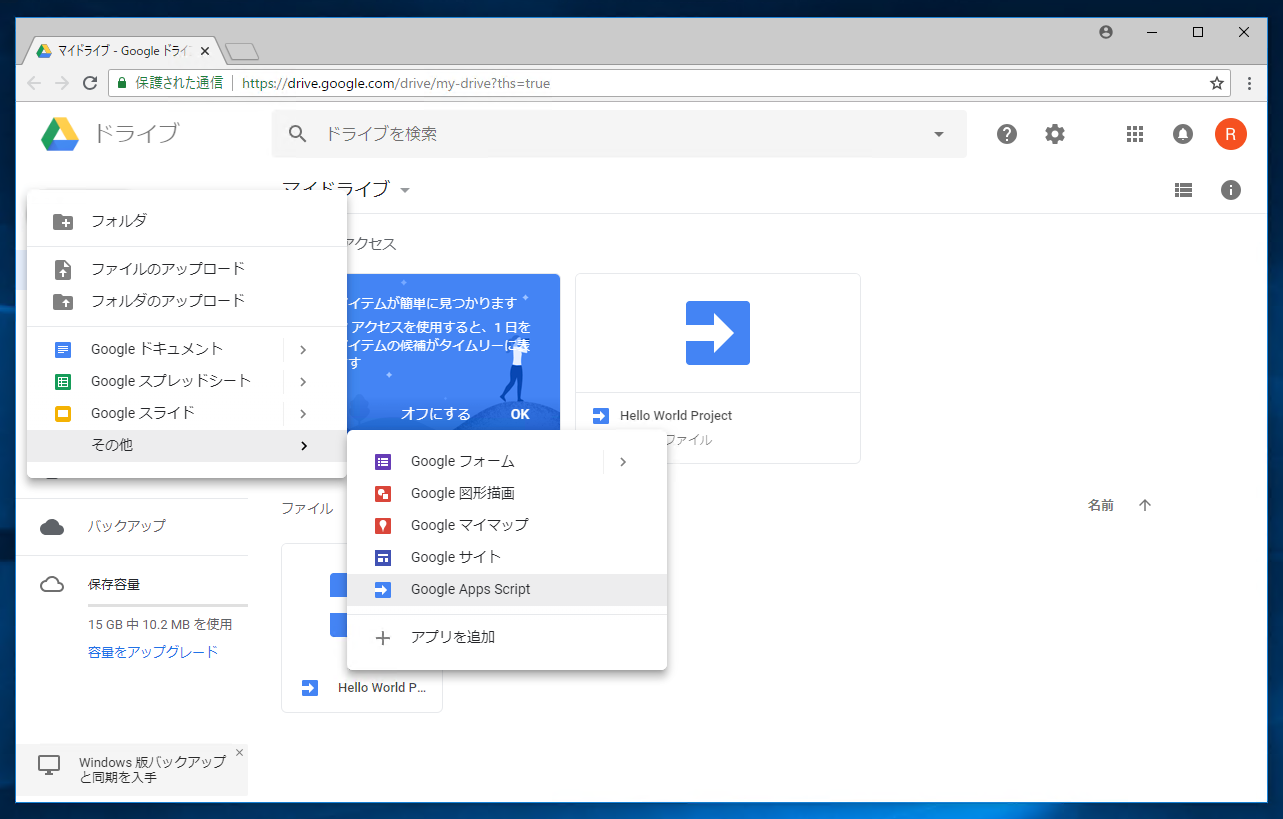
Google Apps Script でhtmlページを表示するwebアプリケーションを作成する




池田 泰延 Ikeda Yasunobu Htmlでボタンを作るときに意識したいこと




トップへ戻るボタンを実装する フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




スマホ Iphone Android でwebページのhtmlソースを見る方法 己で解決 泣かぬなら己で鳴こうホトトギス




徹底解説 一定の位置でふわっと表示 ふわっと非表示 追随するヘッダー ボタン フッターに最適 Html Jquery Onuu Blog




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




ボタンを使用してexcelで非表示列を表示するにはどうすればよいですか




Exploratoryでプレゼンテーションスライドを作る プレゼンテーションスライドを作成する 書式の設定 プレビュー スライドサイズを選択 カバースライドを作成する テキストの水平 垂直アライメントを設定する 背景とテキストの色を反転する 背景色を指定に




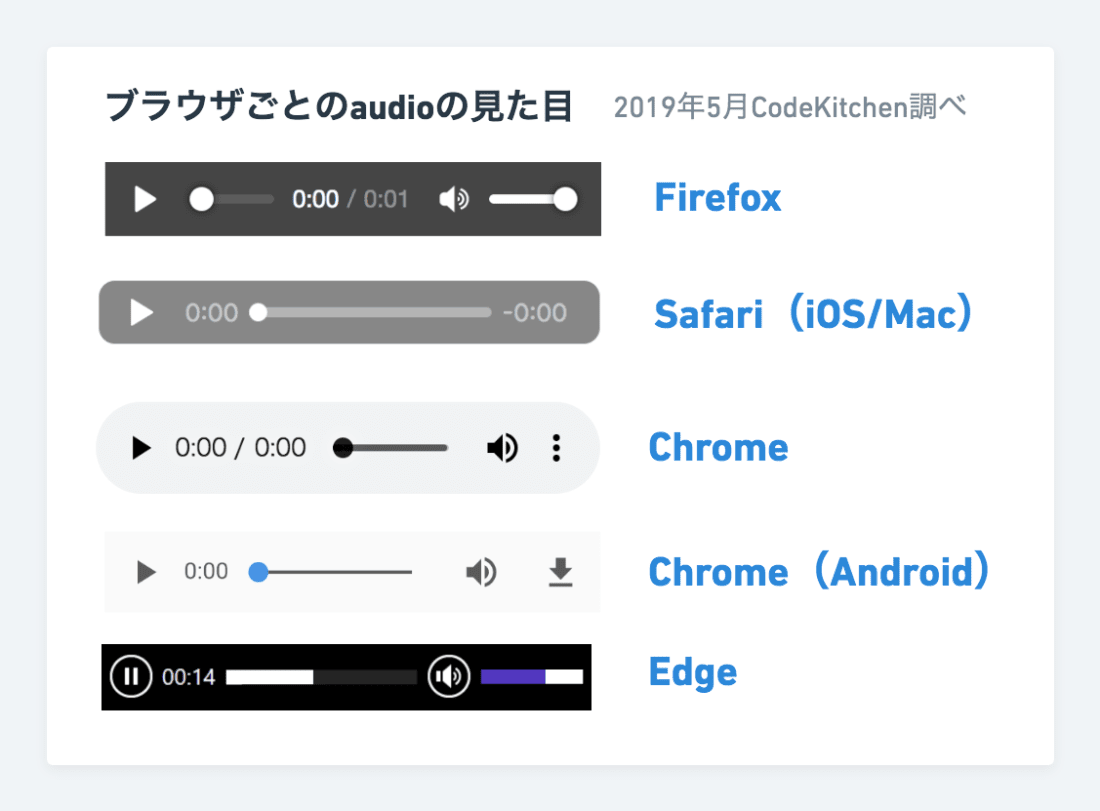
Htmlのaudioタグで音声を再生する




Shopifyボタンの設置sharethis




Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




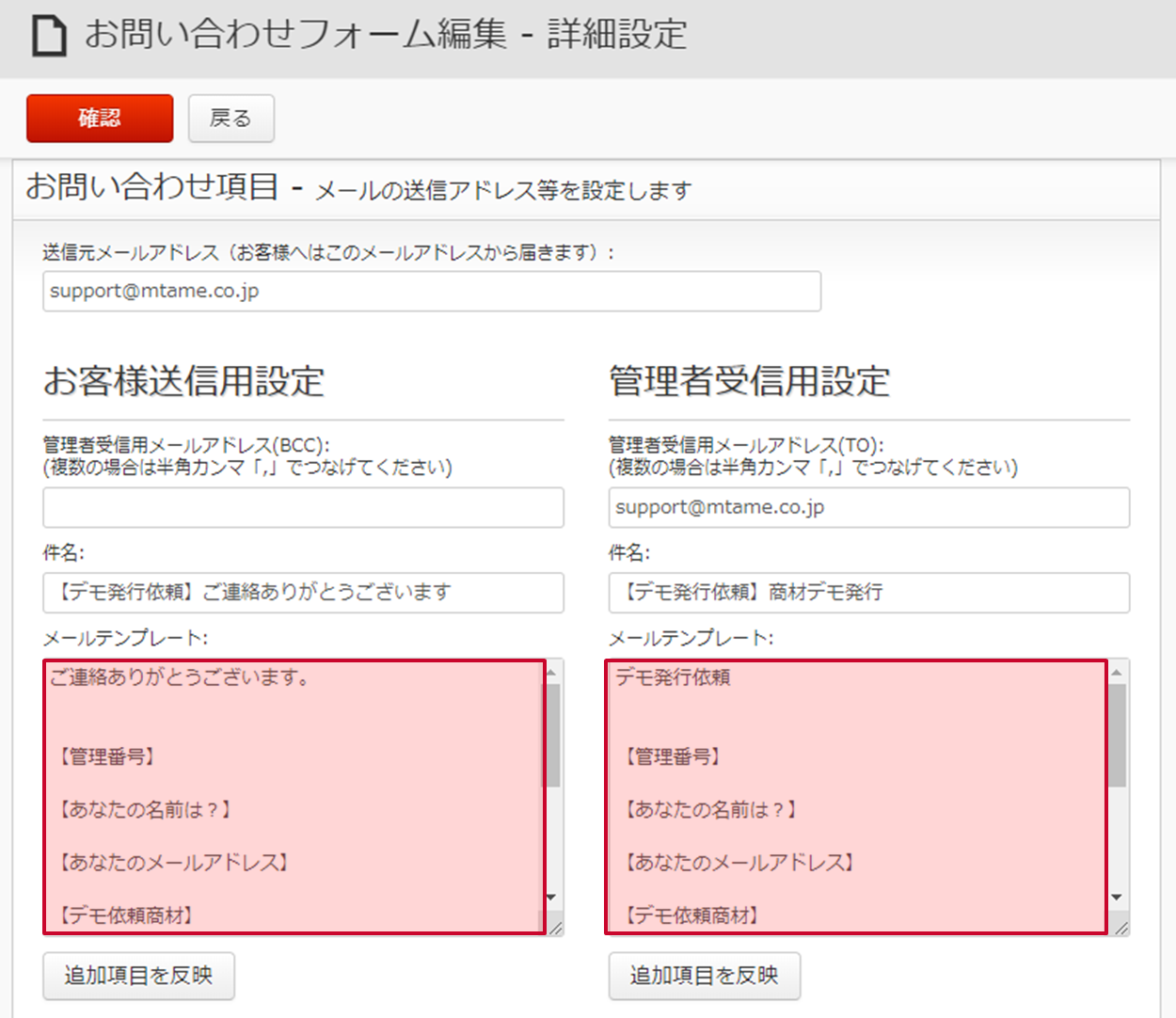
お問い合わせフォームで項目追加後 自動送信メールに追加した項目の情報が表示されない お問い合わせフォーム で項目追加後 自動送信メールに追加した項目の情報が表示されない Cms Blue Monkey 操作マニュアルサイト



はてなブックマークボタン バーティカルタイプ の設置例 Sns ブックマークボタン いまさらhtml Css入門講座




Html Css の開発環境を用意しよう プログラミングの入門なら基礎から学べるprogate プロゲート




ホームページでhtmlタグ等のソースコードをそのまま表示する方法 ユキネコwebデザイン




Html Htmlが上手くブラウザに表示されない Teratail




Html もっと見る ボタンで要素を表示したとき 画面が もっと見る ボタンに追従してしまう Teratail




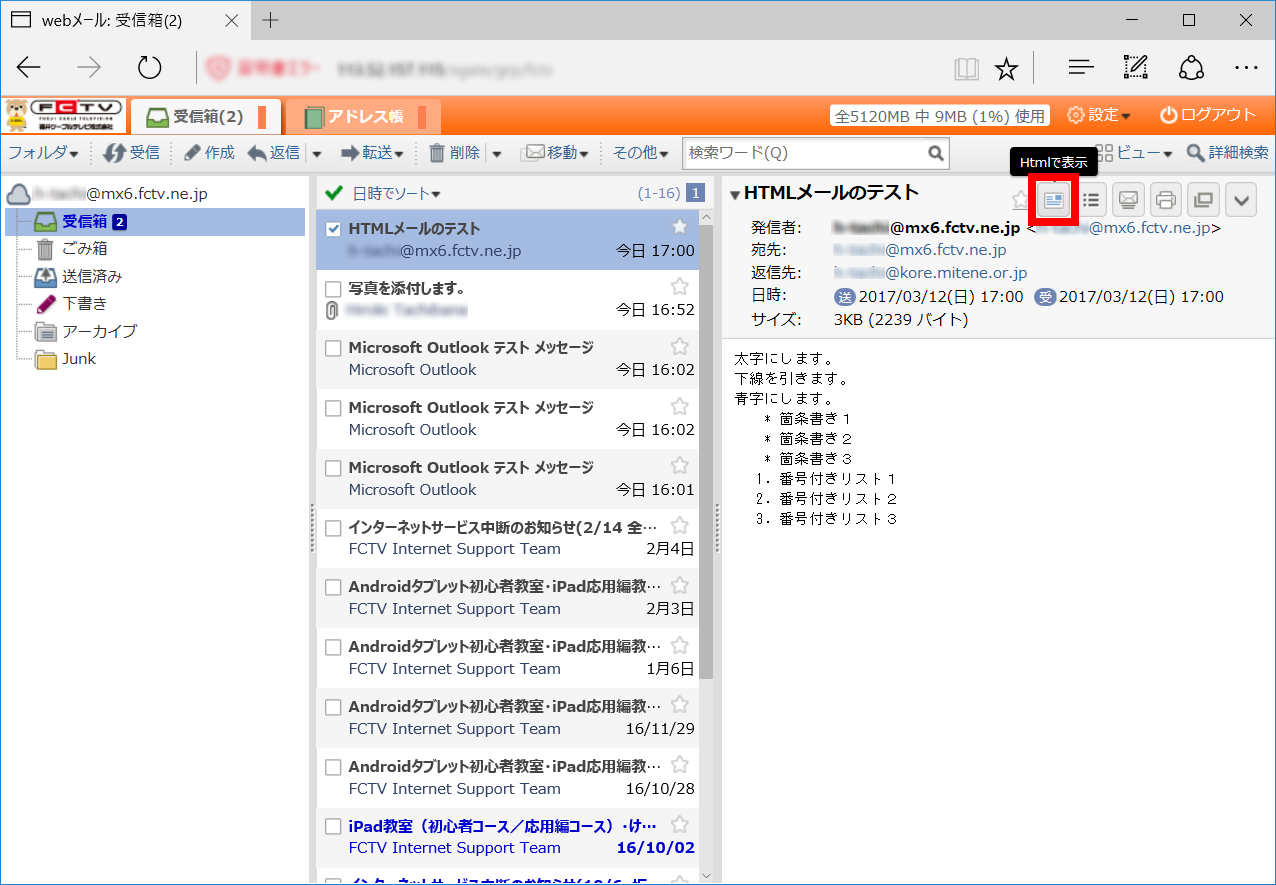
ウェブメールを閲覧する



Saプログラミング演習 クライアントサイドプログラム




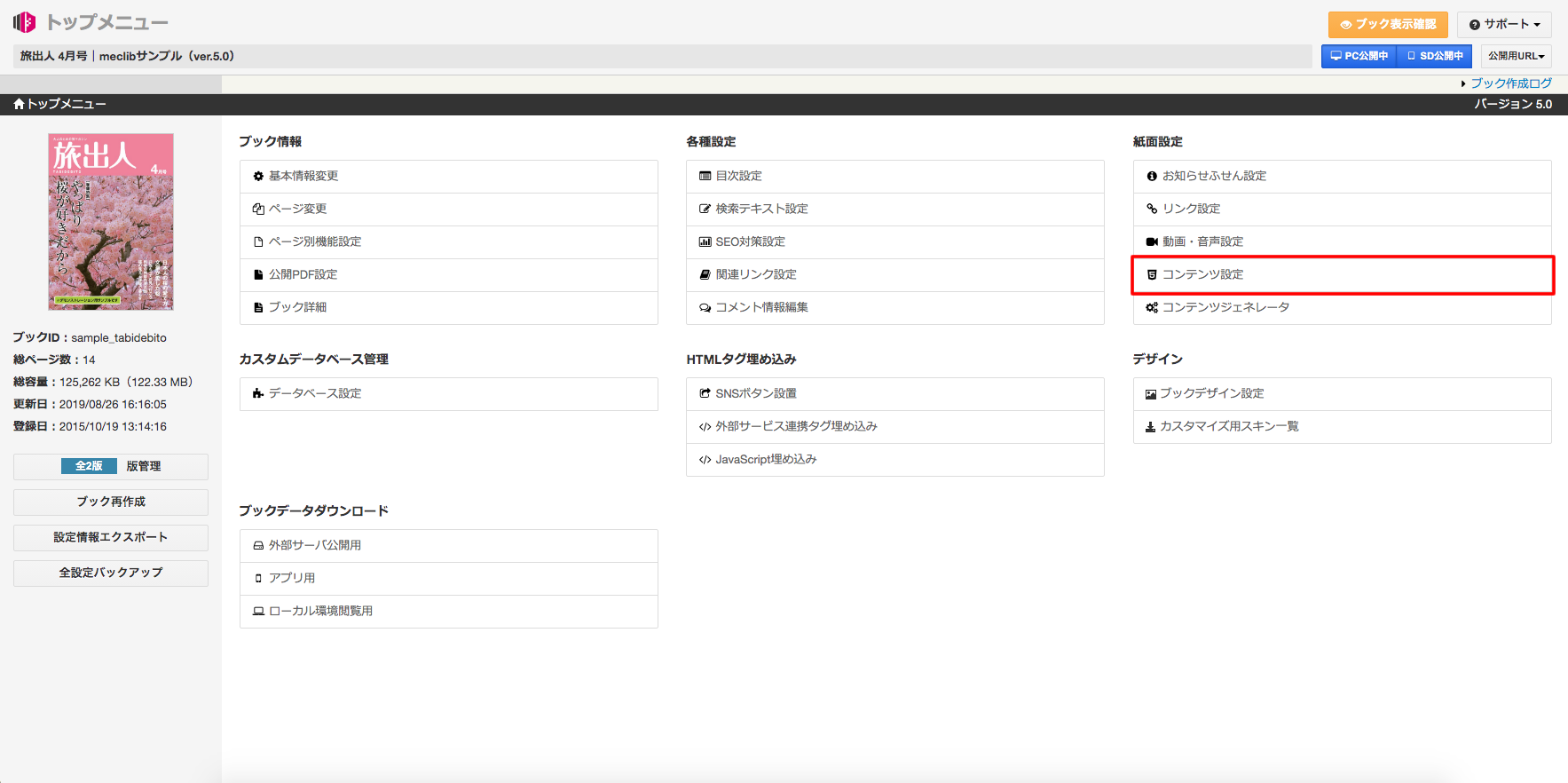
全ページ共通で表示する お問い合せボタン の設置方法 デジタルブック作成システムmeclib メクリブ




Javascript Html Javascript でボタンをクリック クリック時の時間 テキスト を表示 する機能が作りたい Teratail




Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog




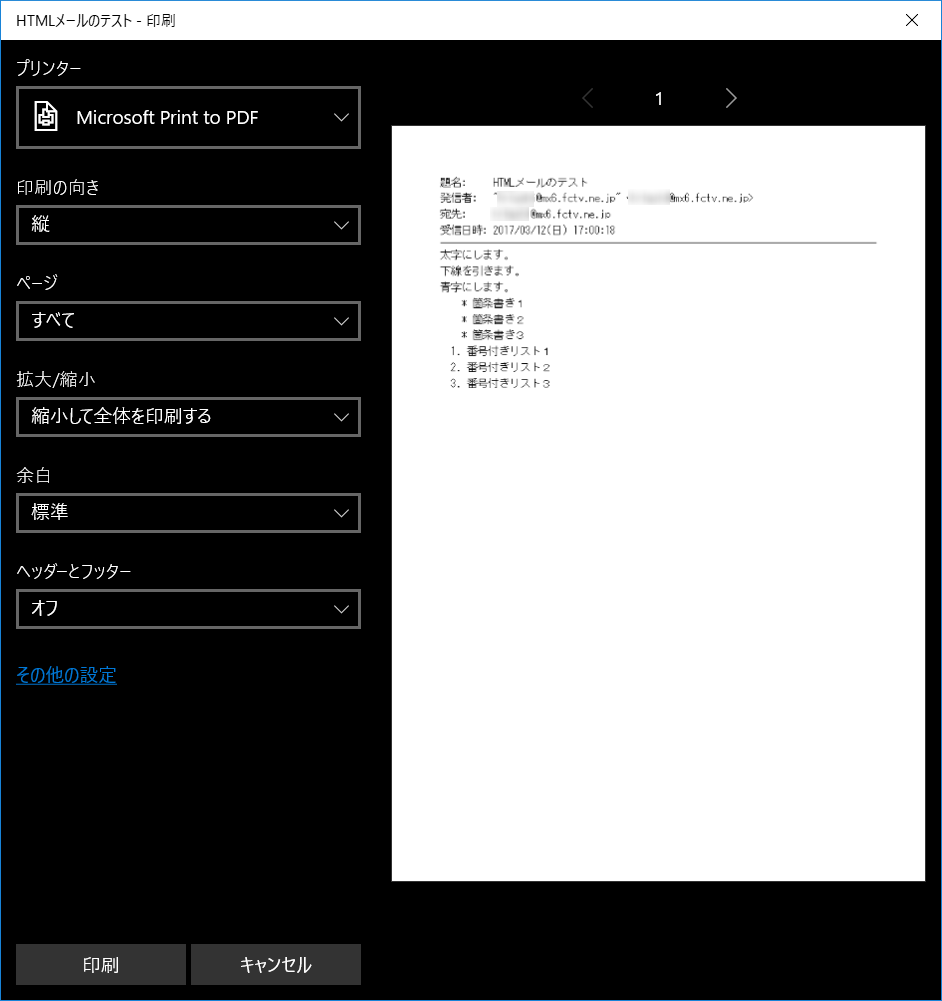
Htmlでwebページの印刷ボタンを作る方法を解説 Qumeruマガジン




Htmlのbuttonタグとは 基本的な使い方をサンプルコードで徹底解説 初心者歓迎 ポテパンスタイル




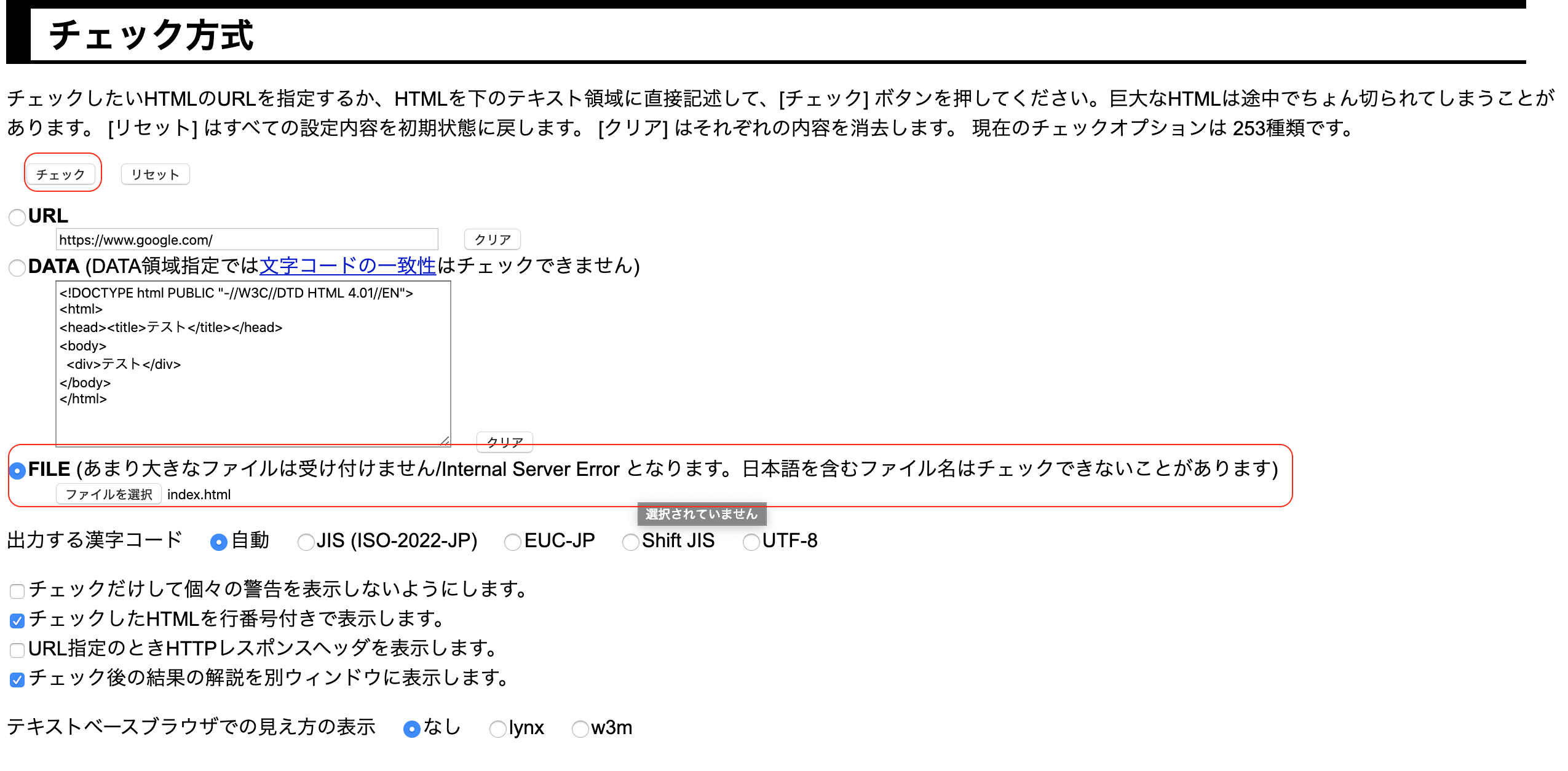
Htmlの文法チェックが簡単に出来る おすすめエラーチェッカー4選 ポテパンスタイル




Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ




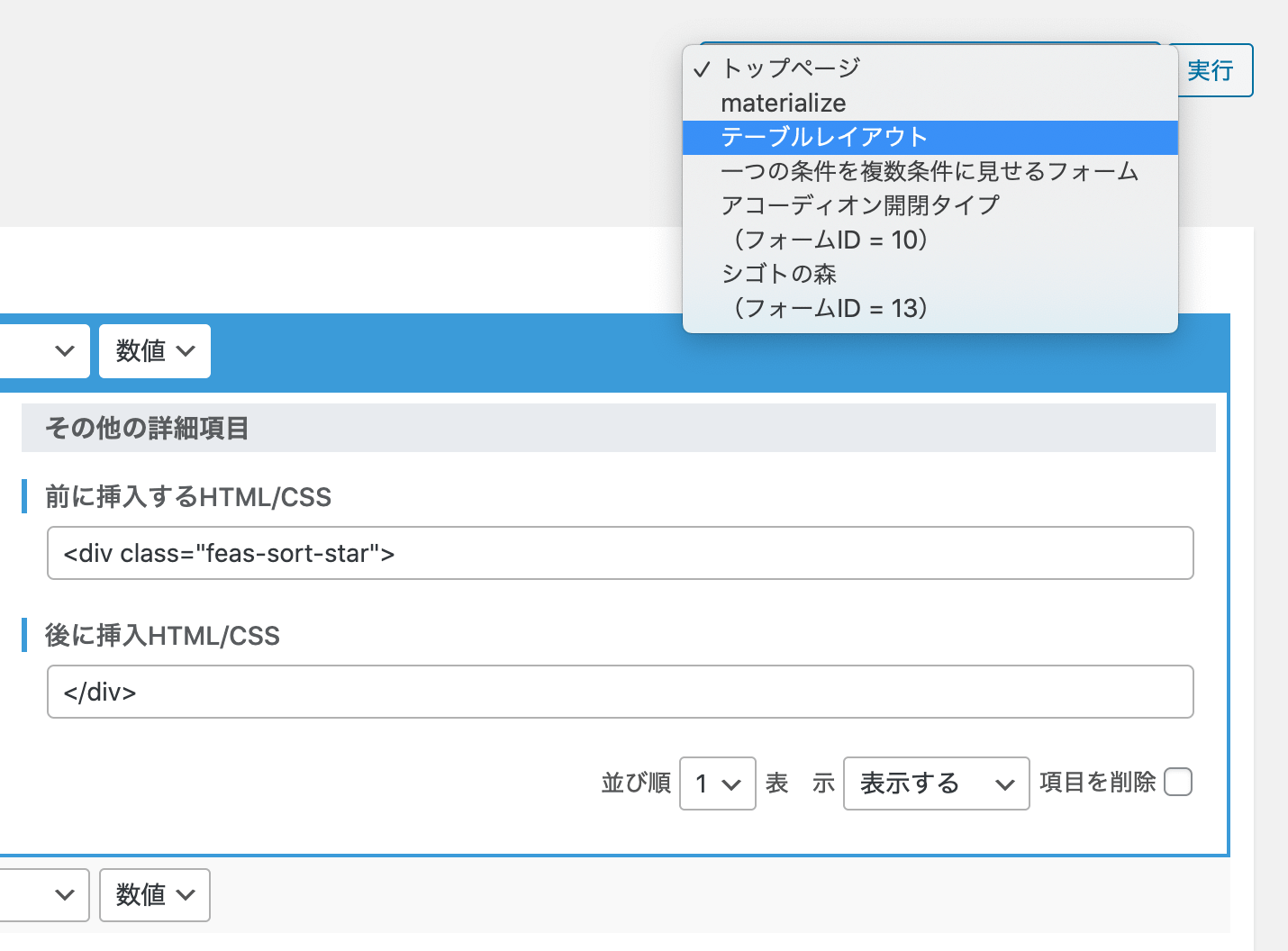
その他 の項目に入力欄を追加する フォームデザインのカスタマイズ Vol 2 スパイラル ディベロッパーズサイト パイプドビッツ




開閉ボタンで表示 非表示をhtmlとcssで作る方法 Mittaniblog




ウェブメールを閲覧する




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




ソートボタンを作成する Fe Advanced Search




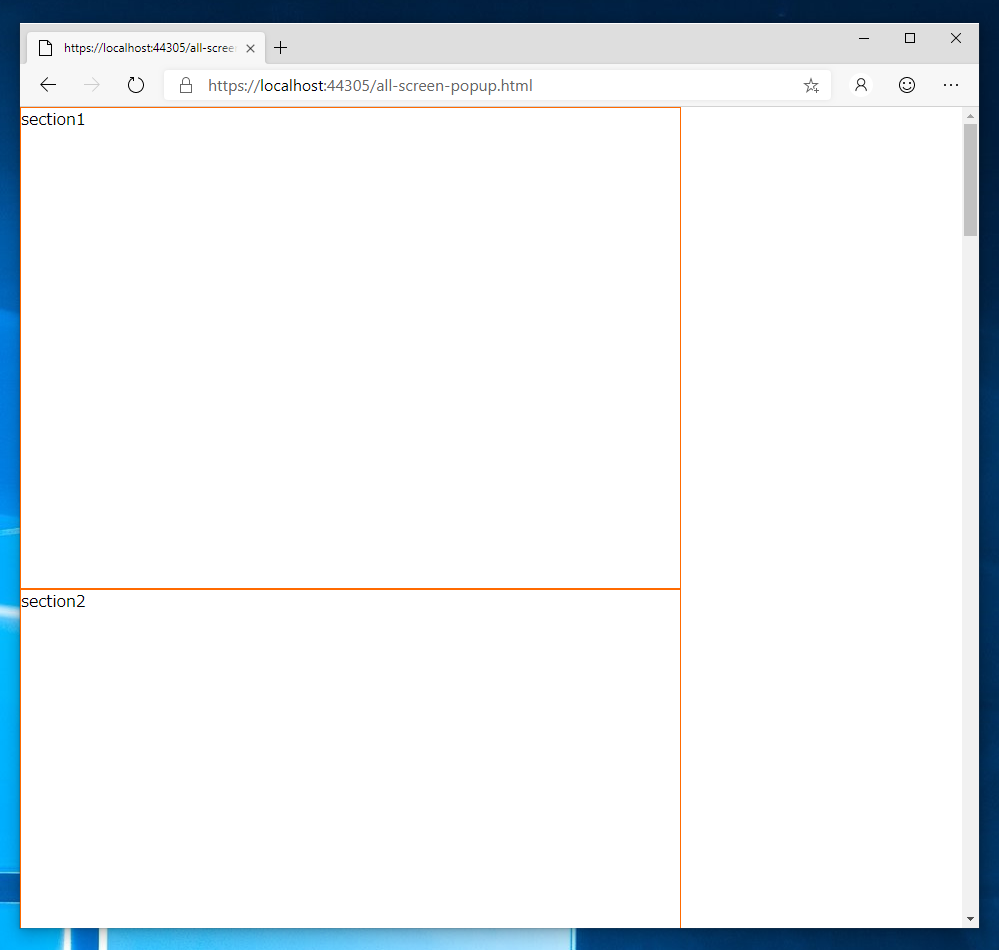
ページ全体にポップアップ表示する Jquery Javascript プログラミング




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




Pdf ファイルを Garoon の Html ポートレットに表示しよう Cybozu Developer Network



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




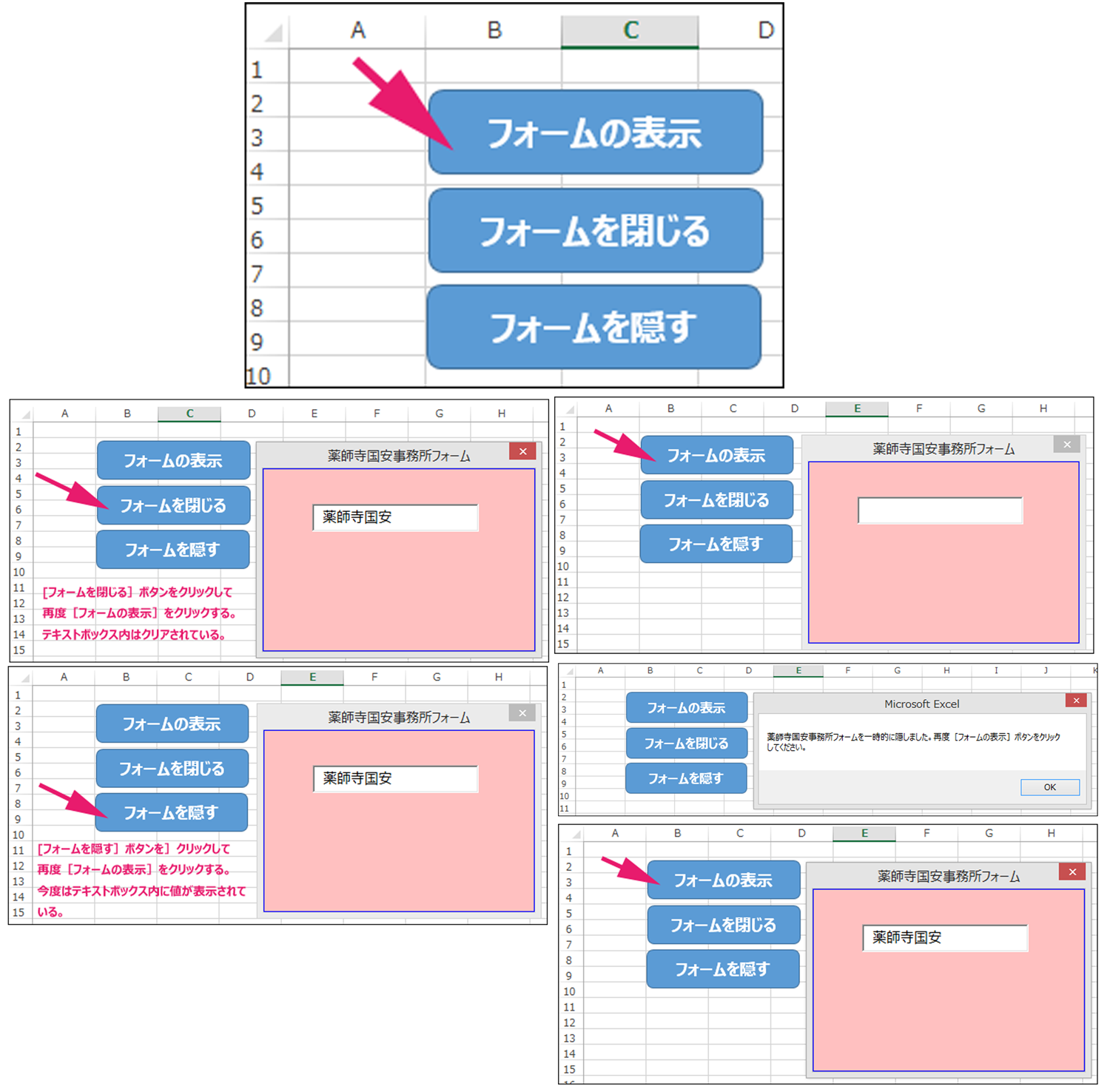
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It




パスワードの表示 ボタンをカスタマイズする Microsoft Edge Development Microsoft Docs




ボタンなどのposition Fixedのhtml要素をサイトの幅に合わせて表示する方法




Html Firefoxブラウザアプリ Android版 のラジオボタン表示 Teratail




Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com




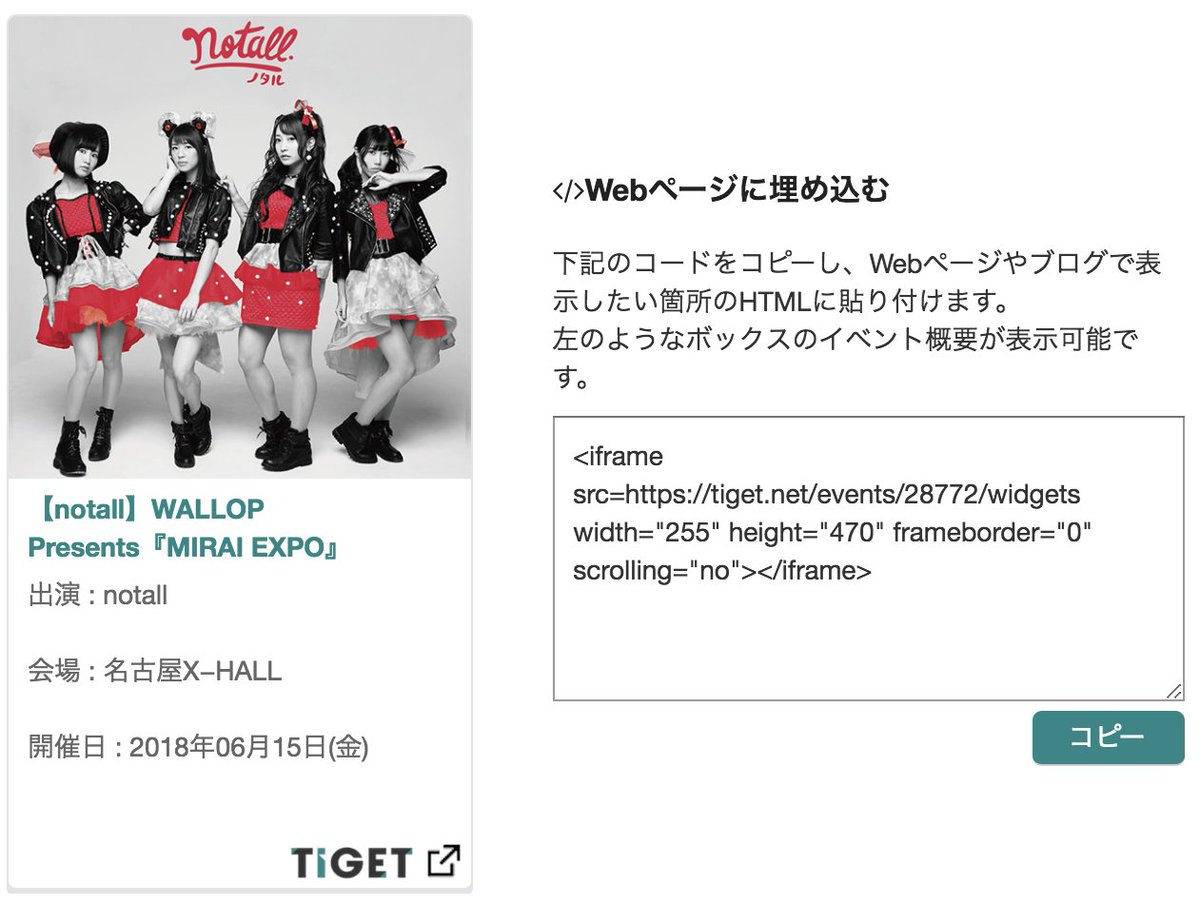
下平誠一郎 Seiichiroshimohira Tigetの予約するボタン の下にwebページへの 埋め込み を追加しました コードをコピーし Webページやブログで表示したい箇所のhtmlに貼り付けるとイベント概要の表示が可能です 埋め込みボタンはpcのみで表示されます




Remodalライブラリを使ってモーダルウインドウを表示する方法 Pressman Tech



1




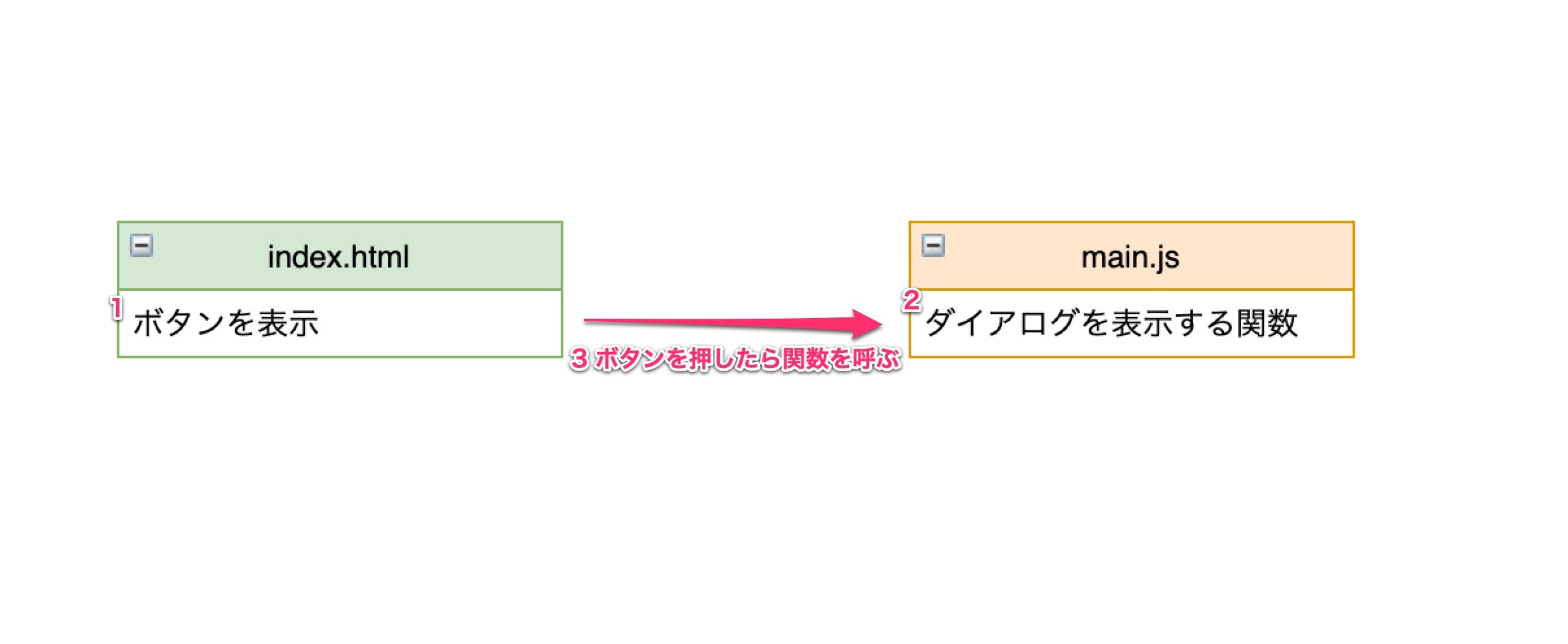
Htmlとjavascriptの連携 Qiita



Lecture Moodleやwordpressで下付き文字を書く Html Think It Aloud




レコメンド管理画面 レコメンドメール設定 Saas型ecサイト構築プラットフォームはfutureshop




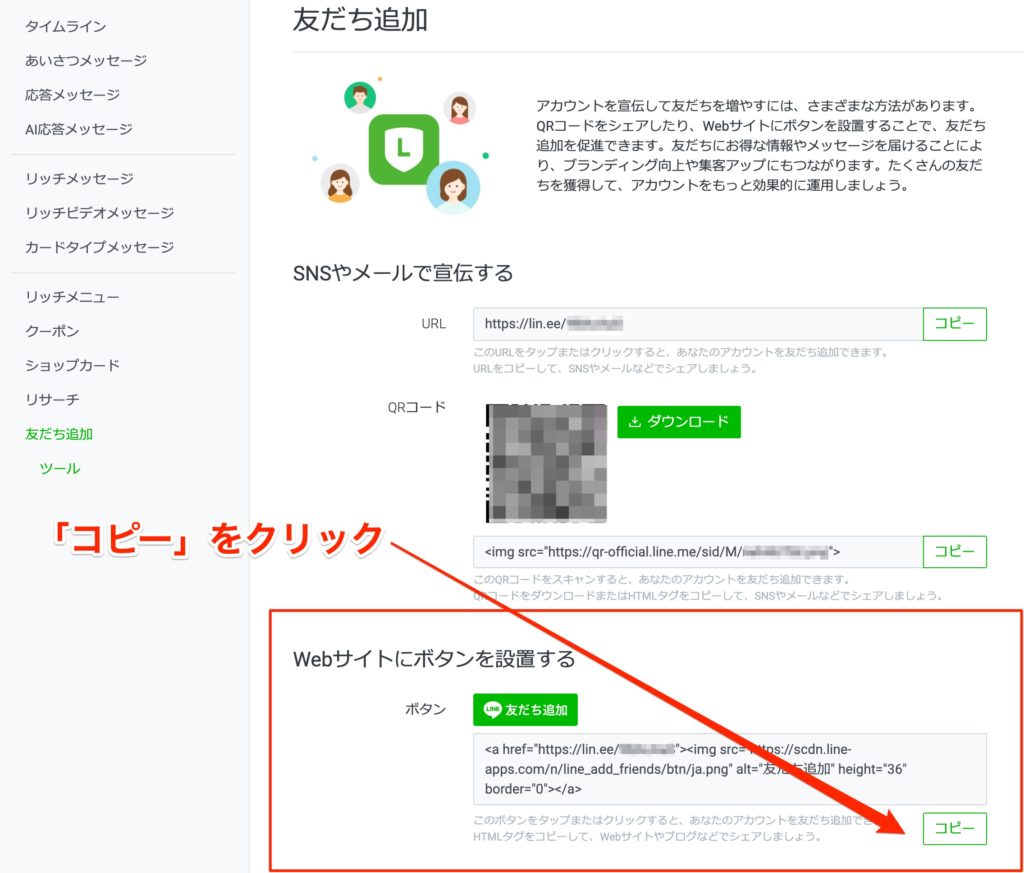
Line公式の友だち追加ボタンをwordpressに設置する方法



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog




Html 検索ボタンにアイコンを設定する みずー工房



Cssで ページトップへ戻る を常に画面右下に固定する



0 件のコメント:
コメントを投稿